
|
| ||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | |||||||||||||||||||||||||||||||||||||||||

|
| ||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | |||||||||||||||||||||||||||||||||||||||||
|
ここに書かれていることは無保証です。同じことを行って問題が発生しても、龍義は責任をとりません。 | ||||||||||||||||||||||||
■ 11/2   何気なく、価格比較サイトの coneco にアクセスしてみたら。
何気なく、価格比較サイトの coneco にアクセスしてみたら。
■ 11/3   cygwin で文字の抽出とかやっていたら、見慣れないエラーが出て来た。日本語の
扱いが問題みたい。
$ cut -d" " -f2 parts_b761.txt | sort
sort: 文字列の比較に失敗: Invalid or incomplete multibyte or wide character
sort: 問題を回避するために LC_ALL='C' を指定してください.
sort: 比較した文字列は `\0001\0S\0B\0\023' と `\0\300\333\024\334\t\0H\0O\0L\0D
\0E\0R\0,\0' です.
一時的に環境変数 LC_ALL を C にした。この LC_ALL 自体は出力自体には影響
しないようだけど、ファイル名とかでは影響がある。
toyota@falleen ~/tmp
$ ls -la
合計 4
drwxr-xr-x+ 1 toyota なし 0 11月 3 21:06 .
drwxr-xr-x+ 1 toyota なし 0 11月 3 21:05 ..
-rwxr-xr-x 1 toyota なし 0 11月 3 21:06 新しいテキスト ドキュメント.txt
toyota@falleen ~/tmp
$ export LC_ALL=C
toyota@falleen ~/tmp
$ echo $LANG
ja_JP.UTF-8
toyota@falleen ~/tmp
$ ls -la
total 4
drwxr-xr-x+ 1 toyota なし 0 Nov 3 21:06 .
drwxr-xr-x+ 1 toyota なし 0 Nov 3 21:05 ..
-rwxr-xr-x 1 toyota なし 0 Nov 3 21:06 ????????????????????? ????????????????
??.txt
環境変数 LANG 自体は変わらないけど、LC_ALL の方が優先されるのかな。作業が
終わったら、すぐに戻した。
cygwin で文字の抽出とかやっていたら、見慣れないエラーが出て来た。日本語の
扱いが問題みたい。
$ cut -d" " -f2 parts_b761.txt | sort
sort: 文字列の比較に失敗: Invalid or incomplete multibyte or wide character
sort: 問題を回避するために LC_ALL='C' を指定してください.
sort: 比較した文字列は `\0001\0S\0B\0\023' と `\0\300\333\024\334\t\0H\0O\0L\0D
\0E\0R\0,\0' です.
一時的に環境変数 LC_ALL を C にした。この LC_ALL 自体は出力自体には影響
しないようだけど、ファイル名とかでは影響がある。
toyota@falleen ~/tmp
$ ls -la
合計 4
drwxr-xr-x+ 1 toyota なし 0 11月 3 21:06 .
drwxr-xr-x+ 1 toyota なし 0 11月 3 21:05 ..
-rwxr-xr-x 1 toyota なし 0 11月 3 21:06 新しいテキスト ドキュメント.txt
toyota@falleen ~/tmp
$ export LC_ALL=C
toyota@falleen ~/tmp
$ echo $LANG
ja_JP.UTF-8
toyota@falleen ~/tmp
$ ls -la
total 4
drwxr-xr-x+ 1 toyota なし 0 Nov 3 21:06 .
drwxr-xr-x+ 1 toyota なし 0 Nov 3 21:05 ..
-rwxr-xr-x 1 toyota なし 0 Nov 3 21:06 ????????????????????? ????????????????
??.txt
環境変数 LANG 自体は変わらないけど、LC_ALL の方が優先されるのかな。作業が
終わったら、すぐに戻した。
■ 11/4  昨日の続きと言えば続きなのだけど。2つのファイルが行単位でどれだけ一致して
いるのか、一致率を出したかった。diff を使ってなんとかできないかと考えたが、
良い出力が得られない。少し考えて、ファイルの中に重複した行がないので、uniq
を使って出来そうな感じ。やってみた。
2つのファイルがあって同一の行はないとする。1つ目のファイル 00.txt は
AAA
BBB
CCC
DDD
EEE
FFF
で、2つ目のファイル 01.txt は、
AAA
CCC
EEE
YYY
XXX
があったとする。本当はもっと大きいファイルだけど。wc -l 00.txt をすると
6になる。これを分母として、
$ cat 00.txt 01.txt | sort | uniq -c | grep '^\s*2' | wc -l
とすると3が出てきて、これを分子として 3/6 として 50% と計算できた。ただ、
01.txt が 00.txt の内容に追加されたものだった場合、同じ内容ではないのに
100% と出てしまう。これを良しとするかどうかだな。
昨日の続きと言えば続きなのだけど。2つのファイルが行単位でどれだけ一致して
いるのか、一致率を出したかった。diff を使ってなんとかできないかと考えたが、
良い出力が得られない。少し考えて、ファイルの中に重複した行がないので、uniq
を使って出来そうな感じ。やってみた。
2つのファイルがあって同一の行はないとする。1つ目のファイル 00.txt は
AAA
BBB
CCC
DDD
EEE
FFF
で、2つ目のファイル 01.txt は、
AAA
CCC
EEE
YYY
XXX
があったとする。本当はもっと大きいファイルだけど。wc -l 00.txt をすると
6になる。これを分母として、
$ cat 00.txt 01.txt | sort | uniq -c | grep '^\s*2' | wc -l
とすると3が出てきて、これを分子として 3/6 として 50% と計算できた。ただ、
01.txt が 00.txt の内容に追加されたものだった場合、同じ内容ではないのに
100% と出てしまう。これを良しとするかどうかだな。
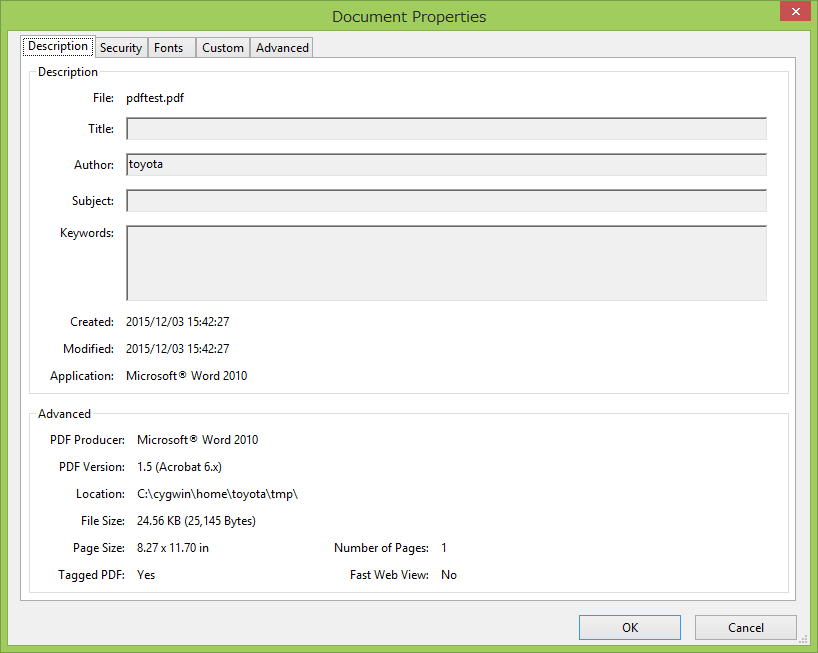
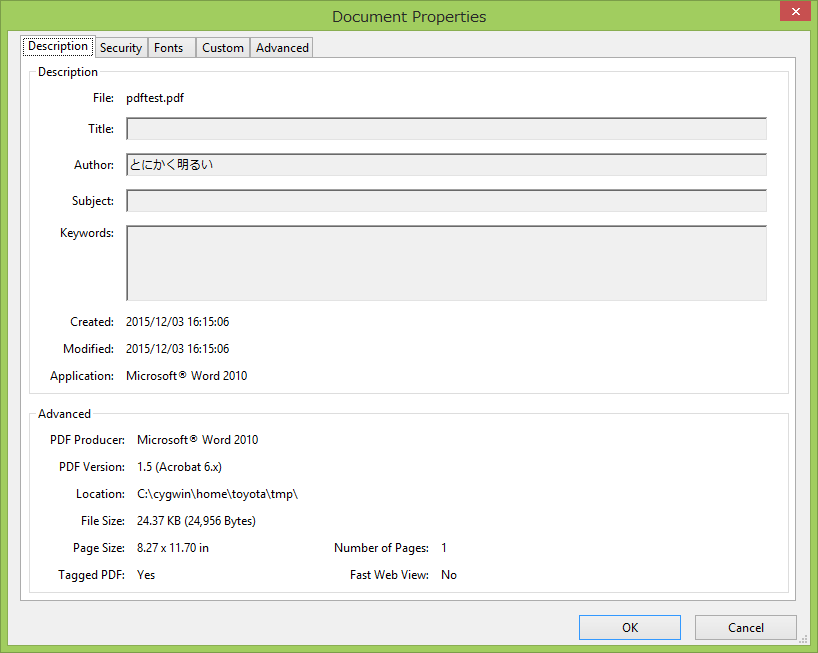
■ 11/5   PDF を送る必要があって、word から PDF ファイルに変換をしてみたところ、
Author の部分が word で使っている名前になってしまった。これを変更したい。
PDF を送る必要があって、word から PDF ファイルに変換をしてみたところ、
Author の部分が word で使っている名前になってしまった。これを変更したい。
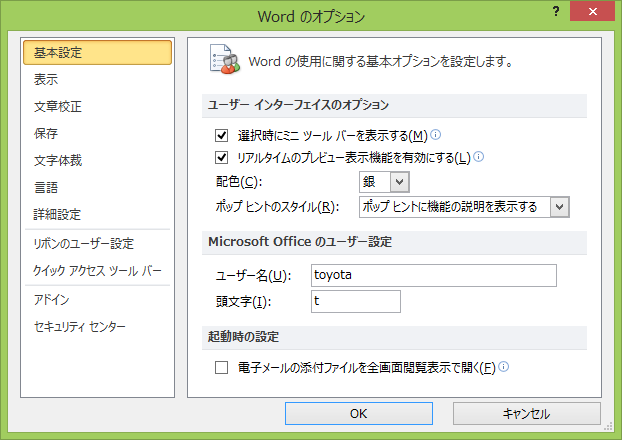
 word のオプションからユーザ名を変更し、このファイルを上書きしても、反映
されなかった。
word のオプションからユーザ名を変更し、このファイルを上書きしても、反映
されなかった。
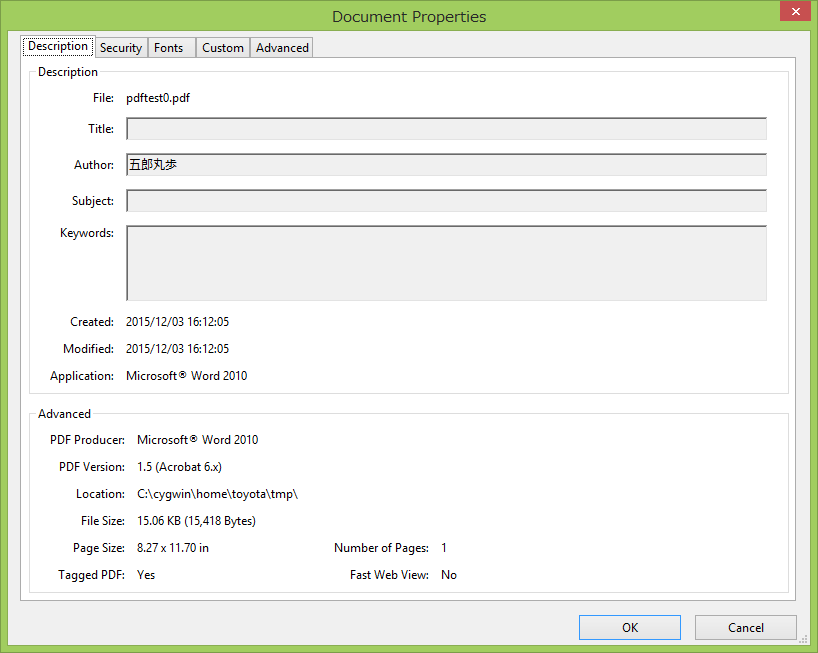
 作成者という扱いなので、ユーザ名を変更してから新規に word ファイルを作成し、
pdf に変換をしたらちゃんと pdf ファイルに反映された。
作成者という扱いなので、ユーザ名を変更してから新規に word ファイルを作成し、
pdf に変換をしたらちゃんと pdf ファイルに反映された。
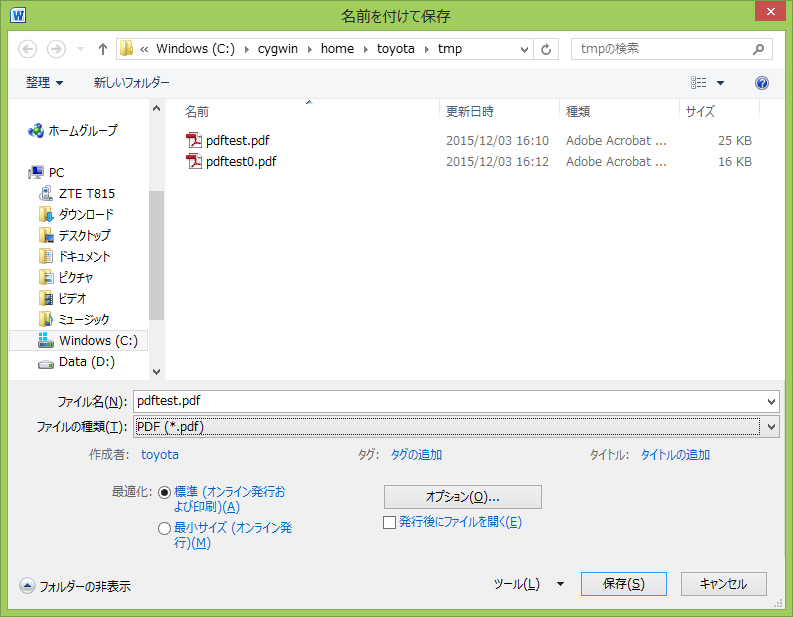
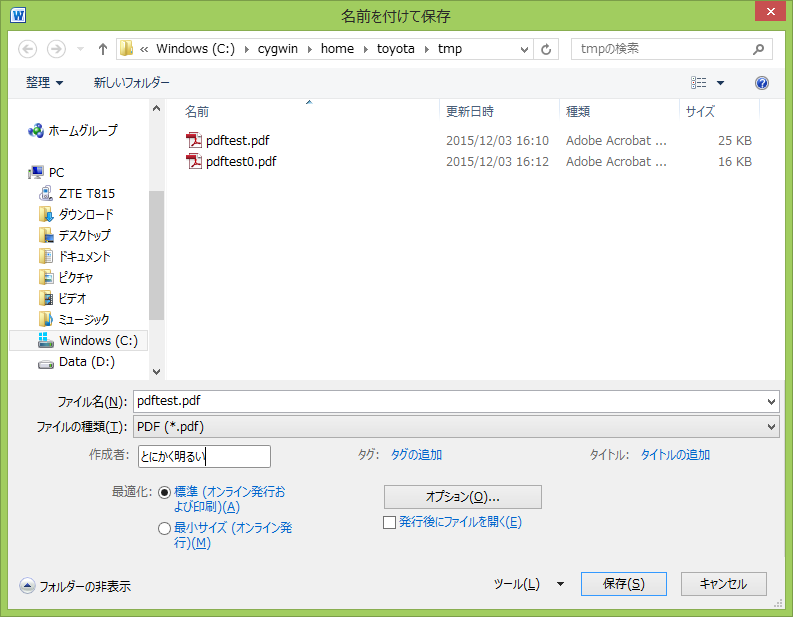
 つまり、今ある文章は一度新規の word ファイルにコピーしてからなら変更が
できるということなので、仕方なくコピーをして作成していたら、保存のときに
作成者が出ていることに気が付いた。
つまり、今ある文章は一度新規の word ファイルにコピーしてからなら変更が
できるということなので、仕方なくコピーをして作成していたら、保存のときに
作成者が出ていることに気が付いた。
 クリックしてみたら変更できる感じ。ここで変更をして PDF ファイルに出力して
みることに。
クリックしてみたら変更できる感じ。ここで変更をして PDF ファイルに出力して
みることに。
 結果は、無事に変更された。最初変更するときに気が付けば、コピーするという
無駄な時間を使うことなかったのに。
結果は、無事に変更された。最初変更するときに気が付けば、コピーするという
無駄な時間を使うことなかったのに。
 なにはともあれ、変更できたから良しとする。
なにはともあれ、変更できたから良しとする。
■ 11/6  国のサイトの残存率というのを国立国会図書館が出した。5年で6割が消滅して
しまうらしい。
http://warp.da.ndl.go.jp/contents/reccommend/collection/linkrot.html
国でこんな感じだから、一般のページだともっと減るのかな。私の web ページも
プロバイダ消滅によって消えたりとか、メールアドレスも転送サービス終了で、
無くなってしまったり。そう言えば Geocities のコンテンツも無くなったな。
そう思うと、自分でドメイン取ってサーバ立てて管理した方が続く気がする。
このページももう12年か。古い情報が誰かの役に立っているとは思えないけど、
自分ではアンテナをいつ立てたとか、テレビをいつ買ったとか知ることができる
ため、役には立っている。世の中の流れが早くて、mixi だセカンドライフだと
言っていた時代は遠くに行ってしまったし。何かを残して置くことって意外と
難しいのかもしれない。
国のサイトの残存率というのを国立国会図書館が出した。5年で6割が消滅して
しまうらしい。
http://warp.da.ndl.go.jp/contents/reccommend/collection/linkrot.html
国でこんな感じだから、一般のページだともっと減るのかな。私の web ページも
プロバイダ消滅によって消えたりとか、メールアドレスも転送サービス終了で、
無くなってしまったり。そう言えば Geocities のコンテンツも無くなったな。
そう思うと、自分でドメイン取ってサーバ立てて管理した方が続く気がする。
このページももう12年か。古い情報が誰かの役に立っているとは思えないけど、
自分ではアンテナをいつ立てたとか、テレビをいつ買ったとか知ることができる
ため、役には立っている。世の中の流れが早くて、mixi だセカンドライフだと
言っていた時代は遠くに行ってしまったし。何かを残して置くことって意外と
難しいのかもしれない。
■ 11/7   アニメーション GIF のパレットは1コマ当たり256色なのか、全コマで256色なのか
疑問に思ったので調べてみた。どうも、1コマ当たり256色みたいで、それだったら
うまく滅色すればスライドショーみたいにできそうな感じ。根拠となるような
ちゃんとした文書がすぐに見つからなかったので、作ってみることにした。まずは、
2枚の写真を256色に滅色して、gif 画像にした。
アニメーション GIF のパレットは1コマ当たり256色なのか、全コマで256色なのか
疑問に思ったので調べてみた。どうも、1コマ当たり256色みたいで、それだったら
うまく滅色すればスライドショーみたいにできそうな感じ。根拠となるような
ちゃんとした文書がすぐに見つからなかったので、作ってみることにした。まずは、
2枚の写真を256色に滅色して、gif 画像にした。

 この2枚を使ってアニメーション GIF を作成してみた。比較するために、左右に
元の画像を置いて表示。アニメーションは5秒毎に切り替わるようにした。
この2枚を使ってアニメーション GIF を作成してみた。比較するために、左右に
元の画像を置いて表示。アニメーションは5秒毎に切り替わるようにした。
   さらなる滅色は無さそうなので、スライドショーにも使えそう。本音を言うと、
ブラウザが標準で APNG でも MNG でもフルカラーで表示してくれることの方が
ありがたいのだけど。
さらなる滅色は無さそうなので、スライドショーにも使えそう。本音を言うと、
ブラウザが標準で APNG でも MNG でもフルカラーで表示してくれることの方が
ありがたいのだけど。
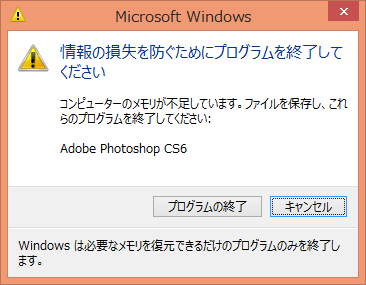
■ 11/8   Photoshop を起動すると、メモリ不足がちょくちょく出てくる。メモリが 4GB
ぐらい空いていても、出てくるので困った状況のときもある。
Photoshop を起動すると、メモリ不足がちょくちょく出てくる。メモリが 4GB
ぐらい空いていても、出てくるので困った状況のときもある。
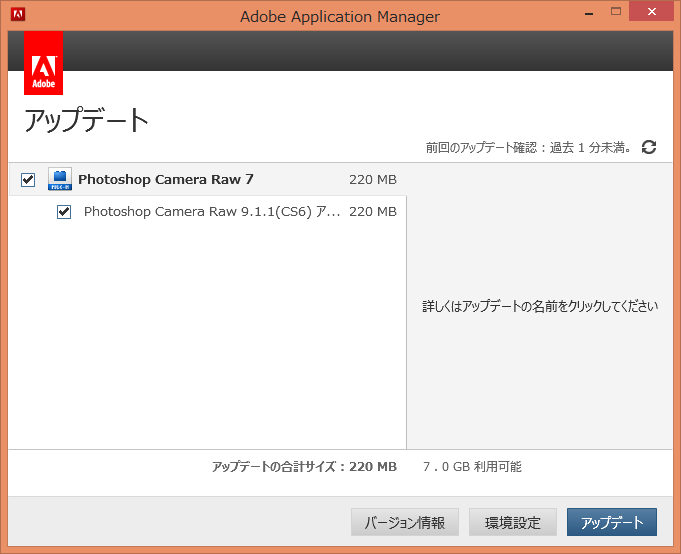
 Photoshop のアップデートできるかと、Adobe Application Manager を起動して
みるとCamera Raw のアップデートぐらいしかない。やるだけやってみる。
Photoshop のアップデートできるかと、Adobe Application Manager を起動して
みるとCamera Raw のアップデートぐらいしかない。やるだけやってみる。
 アップデート後にバージョンを表示してみたら、13.0.1 x64 としか出ていない。
adobe のページには、13.0.1.3 とか出ているのでバージョンにもう1桁あると
思うのだけど。
アップデート後にバージョンを表示してみたら、13.0.1 x64 としか出ていない。
adobe のページには、13.0.1.3 とか出ているのでバージョンにもう1桁あると
思うのだけど。
 システム情報で表示してみたら、ちゃんとしたバージョンが出て来た。
Adobe Photoshop バージョン : 13.0.1 (13.0.1.3 20131024.r.34 2013/10/24:21:00:00
) x64
13.0.1.3 なので最新版なのかな。
システム情報で表示してみたら、ちゃんとしたバージョンが出て来た。
Adobe Photoshop バージョン : 13.0.1 (13.0.1.3 20131024.r.34 2013/10/24:21:00:00
) x64
13.0.1.3 なので最新版なのかな。
■ 11/9   普段はプリンターを使わないので、printer spooler サービス自体を起動して
いない。この状態で Photoshop から印刷しようとすると、Photoshop が落ちて
しまっていた。せっかく作成したファイルも、これでいくつも消してしまった
ことがあって。昨日 Photoshop をアップデートしたら、落ちなくなった。
普段はプリンターを使わないので、printer spooler サービス自体を起動して
いない。この状態で Photoshop から印刷しようとすると、Photoshop が落ちて
しまっていた。せっかく作成したファイルも、これでいくつも消してしまった
ことがあって。昨日 Photoshop をアップデートしたら、落ちなくなった。
 昨日のアップデートが影響しているのかな。タイミングのような気もするけど、
よくわからない。
昨日のアップデートが影響しているのかな。タイミングのような気もするけど、
よくわからない。
■ 11/10  mc page のトップに出てくる画像は、200枚ほどある写真の中からランダムで表示
するようになっている。これを10秒おきぐらいで更新しようかなとやってみた。
JavaScript の setTimeout を使って画像を更新すると、元々ランダムで表示して
くれるので、できるかなと。
function imgreload()
{
setTimeout("imgreload()", 10000);
document.mcimage.src="./mcimg.cgi";
}
こんな感じでやってみたが、うまく動かない。何でだろうかと調べてみたら、
ブラウザが同じアドレスだと同じ画像と判断して、読み込みに行かないらしく。
適当な値を渡してあげれば、それが回避できるのでやってみる。
function imgreload()
{
setTimeout("imgreload()", 10000);
document.mcimage.src="./mcimg.cgi?dummy=" + new Date().getTime();
}
これで更新されるようになった。でも、よく考えたらブラウザを開いている間、
10秒おきにアクセスが来るわけで、サーバの負荷があがっていくな。かと言って
JavaScript を書いてリスト分だけダウンロードしておくのも違う気がするし。
もう少し良い方法はないか考えてみよう。
mc page のトップに出てくる画像は、200枚ほどある写真の中からランダムで表示
するようになっている。これを10秒おきぐらいで更新しようかなとやってみた。
JavaScript の setTimeout を使って画像を更新すると、元々ランダムで表示して
くれるので、できるかなと。
function imgreload()
{
setTimeout("imgreload()", 10000);
document.mcimage.src="./mcimg.cgi";
}
こんな感じでやってみたが、うまく動かない。何でだろうかと調べてみたら、
ブラウザが同じアドレスだと同じ画像と判断して、読み込みに行かないらしく。
適当な値を渡してあげれば、それが回避できるのでやってみる。
function imgreload()
{
setTimeout("imgreload()", 10000);
document.mcimage.src="./mcimg.cgi?dummy=" + new Date().getTime();
}
これで更新されるようになった。でも、よく考えたらブラウザを開いている間、
10秒おきにアクセスが来るわけで、サーバの負荷があがっていくな。かと言って
JavaScript を書いてリスト分だけダウンロードしておくのも違う気がするし。
もう少し良い方法はないか考えてみよう。
■ 11/11  先月2~5日の続き。昨日までの html はこんな感じで、じわっと表示させることは
zIndex や opacity などで実現できた。出るときはじわっと出て、閉じるときは
その効果なしで。
今日は画像の右クリックを禁止してみる。調べると意外と簡単で、
oncontextmenu="return(false);"
を追加するだけ。これで右クリックしたときのメニューが表示されなくなった。
ブラウザの画像って、ドラッグすると保存ができるのって知らなかったけど、
この対策もしてみる。
onmousedown="return(false);"
を追加してできた。この onmousedown と onclick 両方あるので動作の衝突が
起きるかと思ったが、問題なかった。この際、onmousedown で閉じてしまえば
良いのではないか、ということで onclick で閉じていたのを onmousedown で
閉じるように変更。
これで問題なし、と思ったが Firefox と IE では、閉じるのは閉じるのだけど
ドラッグで保存できてしまった。もう1つ追加。
onselectstart="return(false);"
を追加したけど駄目。onmousedown で閉じる動作にしたのを元に戻して。
onmousedown="return(false);"
onselectstart="return(false);"
の両方を入れ、onclick で閉じる動作にしたらドラッグできないようになった。
今日完成した html はここから。
先月2~5日の続き。昨日までの html はこんな感じで、じわっと表示させることは
zIndex や opacity などで実現できた。出るときはじわっと出て、閉じるときは
その効果なしで。
今日は画像の右クリックを禁止してみる。調べると意外と簡単で、
oncontextmenu="return(false);"
を追加するだけ。これで右クリックしたときのメニューが表示されなくなった。
ブラウザの画像って、ドラッグすると保存ができるのって知らなかったけど、
この対策もしてみる。
onmousedown="return(false);"
を追加してできた。この onmousedown と onclick 両方あるので動作の衝突が
起きるかと思ったが、問題なかった。この際、onmousedown で閉じてしまえば
良いのではないか、ということで onclick で閉じていたのを onmousedown で
閉じるように変更。
これで問題なし、と思ったが Firefox と IE では、閉じるのは閉じるのだけど
ドラッグで保存できてしまった。もう1つ追加。
onselectstart="return(false);"
を追加したけど駄目。onmousedown で閉じる動作にしたのを元に戻して。
onmousedown="return(false);"
onselectstart="return(false);"
の両方を入れ、onclick で閉じる動作にしたらドラッグできないようになった。
今日完成した html はここから。
■ 11/12  昨日の続き。右クリックできないってなんだか必死っぽくて格好悪い気がする
ので、右クリック対策はしないで画像の上に別な画像をラッピングすることに
した。まずは、1×1ピクセルの透明な gif ファイルを作成した。大きさは 43
バイトだった。こんな感じ。
$ od -x null.gif
0000000 4947 3846 6139 0001 0001 0080 ff00 ffff
0000020 0000 2100 04f9 0001 0000 2c00 0000 0000
0000040 0001 0001 0200 4402 0001 003b
1×1ピクセルの白い gif ファイルは35バイトだったので、ちょっと大きいな。
話が逸れたが、これを img タグの上にさらに乗っける。
<img src="201510/2015100300.jpg">
<img style="position: relative; top: -240;" width="320" height="240"
src="null.gif">
目的の画像が、右クリックで保存とかドラッグで保存とかできなくなったけど、
これをやると、移動することになるので下に何もないスペースができてしまう。
昨日の続き。右クリックできないってなんだか必死っぽくて格好悪い気がする
ので、右クリック対策はしないで画像の上に別な画像をラッピングすることに
した。まずは、1×1ピクセルの透明な gif ファイルを作成した。大きさは 43
バイトだった。こんな感じ。
$ od -x null.gif
0000000 4947 3846 6139 0001 0001 0080 ff00 ffff
0000020 0000 2100 04f9 0001 0000 2c00 0000 0000
0000040 0001 0001 0200 4402 0001 003b
1×1ピクセルの白い gif ファイルは35バイトだったので、ちょっと大きいな。
話が逸れたが、これを img タグの上にさらに乗っける。
<img src="201510/2015100300.jpg">
<img style="position: relative; top: -240;" width="320" height="240"
src="null.gif">
目的の画像が、右クリックで保存とかドラッグで保存とかできなくなったけど、
これをやると、移動することになるので下に何もないスペースができてしまう。

 こんな感じで。これを何とかしたいと色々やってみて、結局 div タグで囲って
対処した。
<div position: relative;">
<img src="201510/2015100300.jpg">
<img style="position: absolute; top: 0; left: 0;"
width="320" height="240" src="null.gif">
</div>
こんな感じで。これを何とかしたいと色々やってみて、結局 div タグで囲って
対処した。
<div position: relative;">
<img src="201510/2015100300.jpg">
<img style="position: absolute; top: 0; left: 0;"
width="320" height="240" src="null.gif">
</div>

 ■ 11/13  昨日の続き。画像の保存対策をしているが、html や JavaScript が読める人に
とっては、何ら意味がない。それに結局 print screen などでキャプチャして
しまうと、画像を保存することができてしまうし。キャプチャ対策だけして、
この件は終わらせようかと。どうするのかは、昨日の画像の重ね合わせのとき
思いついた。文字を入れてしまおうと。
<div style="position: relative;">
<img src="201510/2015100300.jpg">
<img style="position: absolute; top: 0; left: 0;" width="100%" height="100%"
src="null.gif">
<div style="position: absolute; bottom: 2; left: 2;">
画像をクリックすると閉じます</div>
</div>
こんな感じにして、文字を画像に重ねてしまう。
昨日の続き。画像の保存対策をしているが、html や JavaScript が読める人に
とっては、何ら意味がない。それに結局 print screen などでキャプチャして
しまうと、画像を保存することができてしまうし。キャプチャ対策だけして、
この件は終わらせようかと。どうするのかは、昨日の画像の重ね合わせのとき
思いついた。文字を入れてしまおうと。
<div style="position: relative;">
<img src="201510/2015100300.jpg">
<img style="position: absolute; top: 0; left: 0;" width="100%" height="100%"
src="null.gif">
<div style="position: absolute; bottom: 2; left: 2;">
画像をクリックすると閉じます</div>
</div>
こんな感じにして、文字を画像に重ねてしまう。
 
画像をクリックすると閉じます  
画像をクリックすると閉じます  
画像をクリックすると閉じます ■ 11/14   google の analytics にアクセスしたくないので、hosts ファイルを書き換えて
しまおうかと。OS が Windows8 64bit なので、hosts の位置が変わっているかと
思ったけど、C:\windows\system32\drivers\etc の hosts で良いみたい。権限が
どうこう文句言われるので、一度別な場所にコピーして編集し、上書きコピー
して変更できた。
ふと、Windows の右下を見ると、存在的な脅威とかなんとか。ブラウザを起動
しっぱなしなので、何か悪さをしたかなと開いてみた。
google の analytics にアクセスしたくないので、hosts ファイルを書き換えて
しまおうかと。OS が Windows8 64bit なので、hosts の位置が変わっているかと
思ったけど、C:\windows\system32\drivers\etc の hosts で良いみたい。権限が
どうこう文句言われるので、一度別な場所にコピーして編集し、上書きコピー
して変更できた。
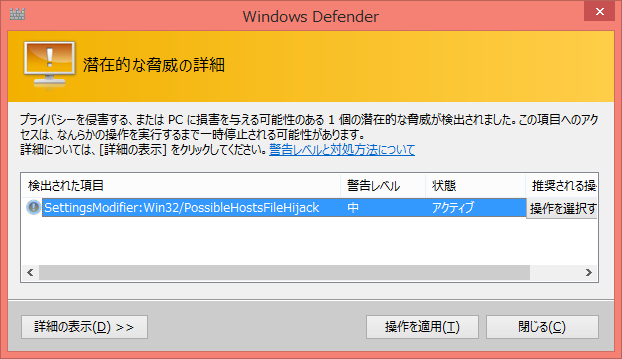
ふと、Windows の右下を見ると、存在的な脅威とかなんとか。ブラウザを起動
しっぱなしなので、何か悪さをしたかなと開いてみた。
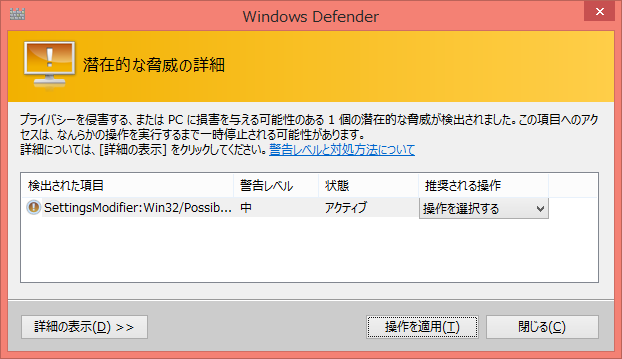
 詳細を開いてみた。SettingsModifier と出ている。なんか危なそうな感じが少し
するので、全部読めるように出してみた。
詳細を開いてみた。SettingsModifier と出ている。なんか危なそうな感じが少し
するので、全部読めるように出してみた。
 SettingsModifier:Win32/PossibleHostsFileHijack だって。そういうことか。
Defender が hosts ファイルも監視しているみたい。
SettingsModifier:Win32/PossibleHostsFileHijack だって。そういうことか。
Defender が hosts ファイルも監視しているみたい。
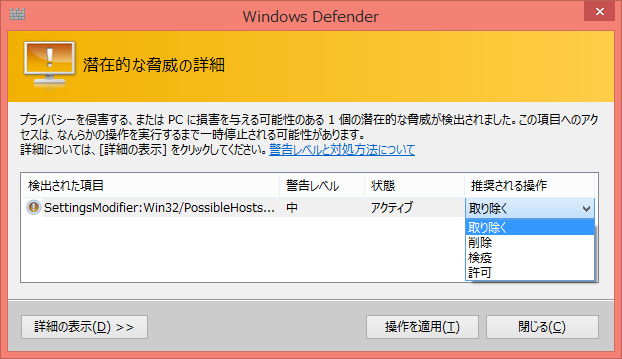
 推奨される動作を見てみると、「取り除く」「削除」「検疫」「許可」の4つ。
問題ないので、「許可」にして操作の適用をした。
推奨される動作を見てみると、「取り除く」「削除」「検疫」「許可」の4つ。
問題ないので、「許可」にして操作の適用をした。
 後から思えば検疫してどんな表示になるか観察すれば良かった。
後から思えば検疫してどんな表示になるか観察すれば良かった。
■ 11/15  マウスのアルカリ電池が切れた。これまで、8/30, 9/28, 10/26 と交換して、
28日ぐらいのペースだったのに、今回は20日だった。流石に早いと思って、念の
ため電圧を測ってみた。0.822V まで低下していた。特に今回使っているという
訳ではないので、温度が影響しているのかな。新しい電池に替えて電圧を測って
みた。
マウスのアルカリ電池が切れた。これまで、8/30, 9/28, 10/26 と交換して、
28日ぐらいのペースだったのに、今回は20日だった。流石に早いと思って、念の
ため電圧を測ってみた。0.822V まで低下していた。特に今回使っているという
訳ではないので、温度が影響しているのかな。新しい電池に替えて電圧を測って
みた。
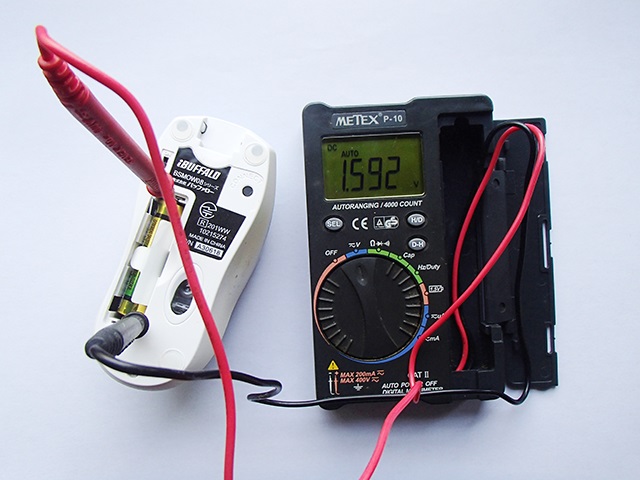
 ちゃんと 1.592V と 1.6V 近くだった。手元の単四アルカリ電池はこれで無く
なってしまったので、ニッケル水素電池でも買うかな。
ちゃんと 1.592V と 1.6V 近くだった。手元の単四アルカリ電池はこれで無く
なってしまったので、ニッケル水素電池でも買うかな。
■ 11/16  table タグを使った表を動的に消したり出したり、その表の行を消したり出したりと
したかった。javascript で出来るものなのか調べてみると、
style.display = 'none'
style.display = ''
の切り替えでできるみたい。試しにページを作ってやってみた。うまく動いて
いる。
ブラウザを色々と変えて Firefox, Chrome, Opera は問題なく動いたが、IE だけ
スクリプトや ActiveX がどうのこうのと。
table タグを使った表を動的に消したり出したり、その表の行を消したり出したりと
したかった。javascript で出来るものなのか調べてみると、
style.display = 'none'
style.display = ''
の切り替えでできるみたい。試しにページを作ってやってみた。うまく動いて
いる。
ブラウザを色々と変えて Firefox, Chrome, Opera は問題なく動いたが、IE だけ
スクリプトや ActiveX がどうのこうのと。
 file:// で始まるアドレスも制限されているのだろうか。IE は無視することに
した。
file:// で始まるアドレスも制限されているのだろうか。IE は無視することに
した。
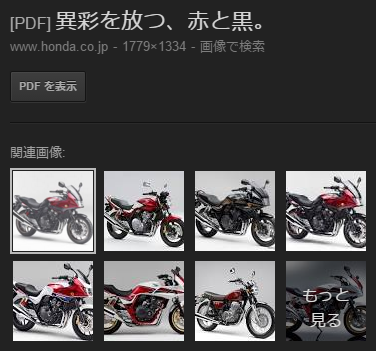
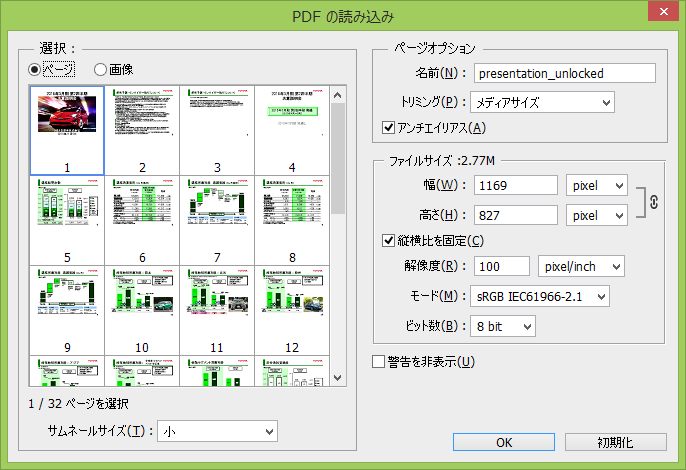
■ 11/17  昨日、自動二輪車の画像を使ったが、その時に Google 画像検索で PDF の中の
画像が結果に出て来た。いつの間にか、PDF を解析するようになったみたいで
ある。
昨日、自動二輪車の画像を使ったが、その時に Google 画像検索で PDF の中の
画像が結果に出て来た。いつの間にか、PDF を解析するようになったみたいで
ある。
 その PDF をダウンロードして、Photoshop で開いてみると編集ロックが掛かって
いて、開けない。Google はロックを外して解析しているのか。何だか便利なのか
不便なのかわからないな。
その PDF をダウンロードして、Photoshop で開いてみると編集ロックが掛かって
いて、開けない。Google はロックを外して解析しているのか。何だか便利なのか
不便なのかわからないな。
■ 11/18  一昨日のこの画像。
一昨日のこの画像。
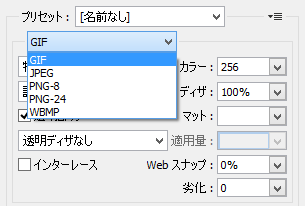
 色数が 216色だったので GIF で保存しようか PNG で保存で保存しようか、少し
悩んで PNG で保存した。サイズ的にどのぐらい違うのか Photoshop でやって
みた。まずは GIF から。
GIF 標準 4,555バイト
GIF インターレース 4,548バイト
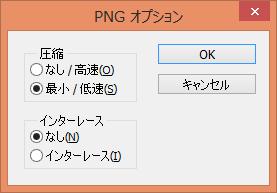
何故かインターレースの方が小さくなった。PNG は組み合わせると4つある。
色数が 216色だったので GIF で保存しようか PNG で保存で保存しようか、少し
悩んで PNG で保存した。サイズ的にどのぐらい違うのか Photoshop でやって
みた。まずは GIF から。
GIF 標準 4,555バイト
GIF インターレース 4,548バイト
何故かインターレースの方が小さくなった。PNG は組み合わせると4つある。
 圧縮 最小 インターレースなし 9,314バイト
圧縮 なし インターレースなし 145,652バイト
圧縮 最小 インターレース 11,259バイト
圧縮 なし インターレース 145,727バイト
圧縮しないととんでもなく大きくなった。圧倒的に GIF が有利だな。これが色数
128以下とかになると、さらに小さくなるでしょう。次からは GIF にしよう。
圧縮 最小 インターレースなし 9,314バイト
圧縮 なし インターレースなし 145,652バイト
圧縮 最小 インターレース 11,259バイト
圧縮 なし インターレース 145,727バイト
圧縮しないととんでもなく大きくなった。圧倒的に GIF が有利だな。これが色数
128以下とかになると、さらに小さくなるでしょう。次からは GIF にしよう。
■ 11/19  またネットワークが遅くなってきた。youtube で動画の再生とかできないし、
ダウンロードも遅いし。速度を測ってみた。
最近はブラウザで flash を使わないようにしているので、flash を使ってない
計測の場所で。
またネットワークが遅くなってきた。youtube で動画の再生とかできないし、
ダウンロードも遅いし。速度を測ってみた。
最近はブラウザで flash を使わないようにしているので、flash を使ってない
計測の場所で。
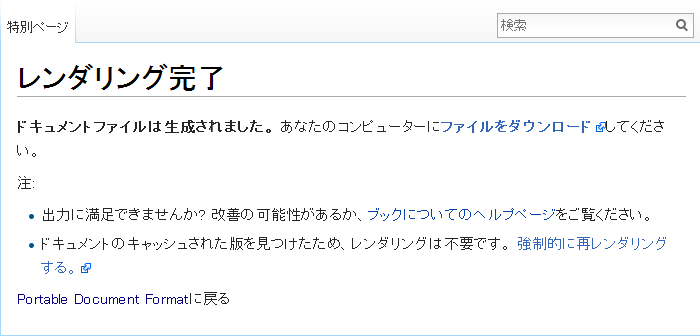
■ 11/20  wikipedia を見ていたら、「PDF 形式でダウンロード」というリンクがあるのに
気がついた。
wikipedia を見ていたら、「PDF 形式でダウンロード」というリンクがあるのに
気がついた。
 いつからこんな機能があるのだろう。試しにクリックしてみると、ファイルが
既にあるわけじゃなくて、レンダリング動作が入った。すぐに完了。
いつからこんな機能があるのだろう。試しにクリックしてみると、ファイルが
既にあるわけじゃなくて、レンダリング動作が入った。すぐに完了。
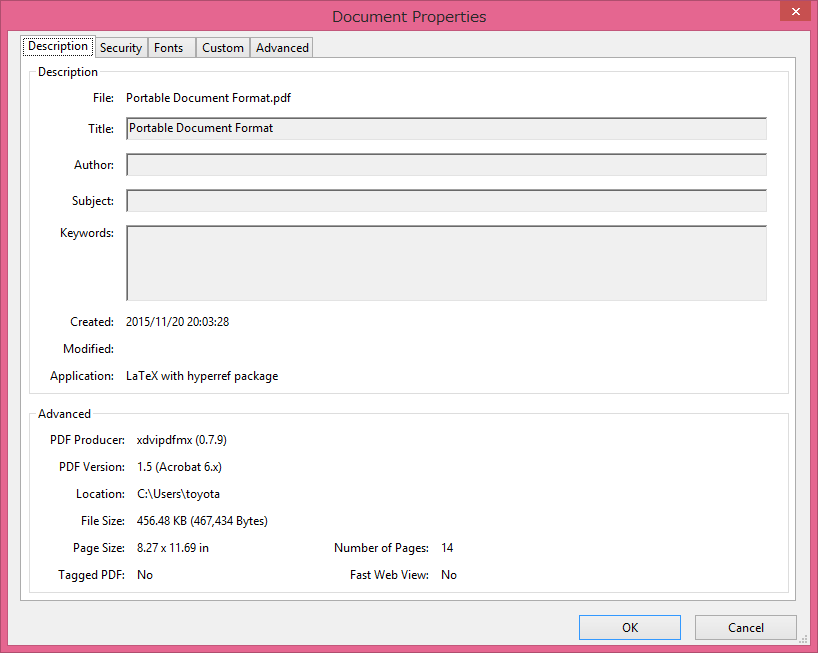
 変換したファイルをダウンロードして、Adobe Reader で開き、プロパティを表示
させてみた。xdvipdfmx で変換しているみたい。
変換したファイルをダウンロードして、Adobe Reader で開き、プロパティを表示
させてみた。xdvipdfmx で変換しているみたい。
 html から直接 PDF に吐き出せるのかな。それとも、一度 DVI に吐いてからの
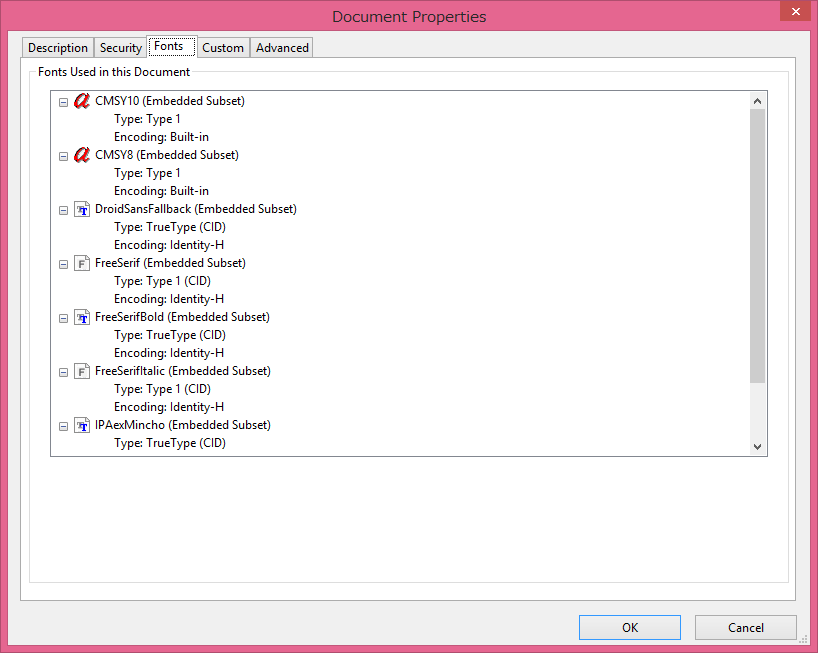
二段階なのか。中のフォントも見てみた。
html から直接 PDF に吐き出せるのかな。それとも、一度 DVI に吐いてからの
二段階なのか。中のフォントも見てみた。
 Tex 周りで使われるフォントを使っている。このフォントのライセンスってどう
なっているのだろう。
Tex 周りで使われるフォントを使っている。このフォントのライセンスってどう
なっているのだろう。
■ 11/21  昨日 Yahoo BB に電話して、回線調整をお願いした。24時間経ったので、計測を
してみる。
昨日 Yahoo BB に電話して、回線調整をお願いした。24時間経ったので、計測を
してみる。
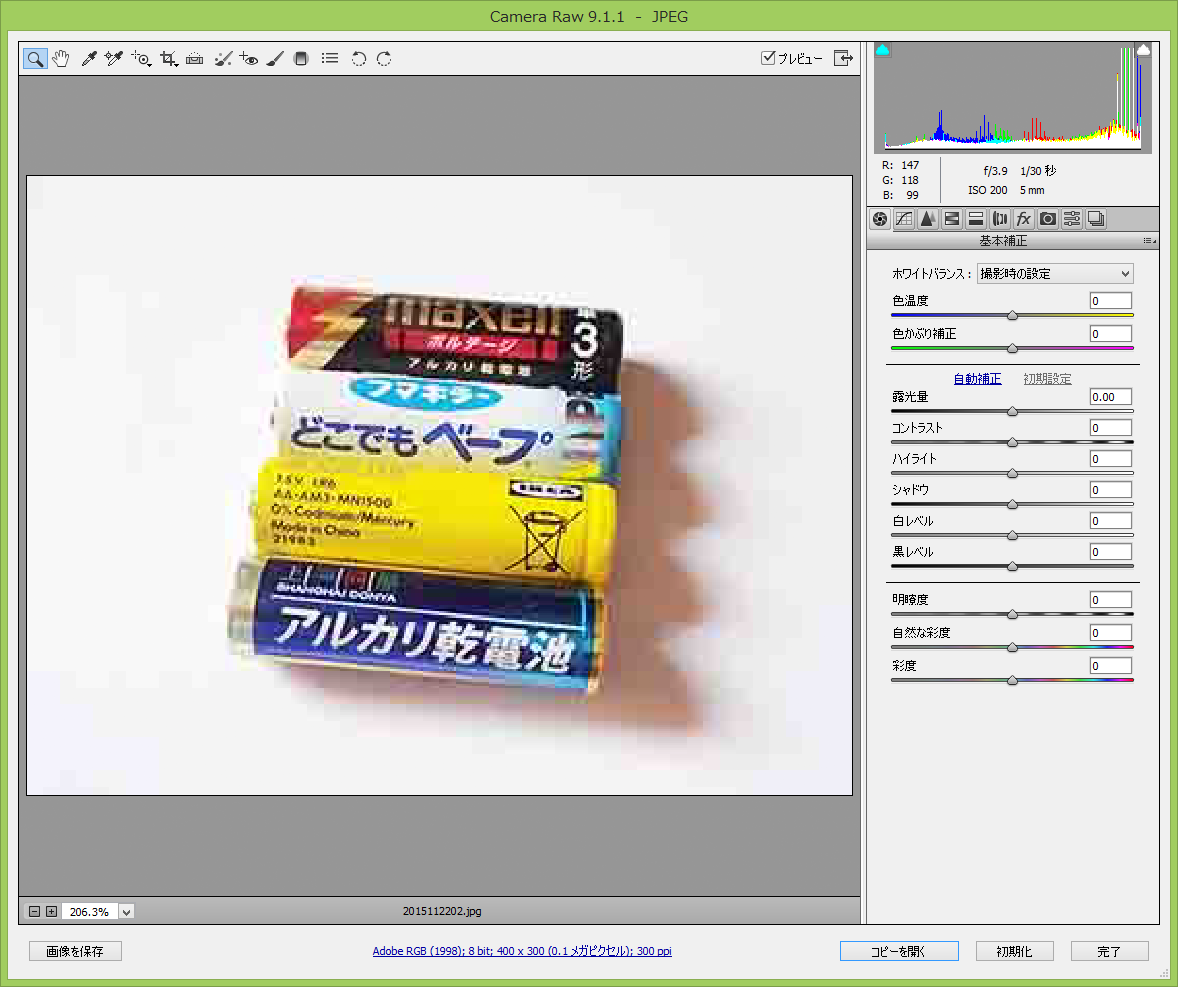
■ 11/22  JPG ノイズを何とかできないかと調べていた。Photoshop から JPG ファイルを
Camera Raw で開けるらしいので、やってみることにした。まずは、元の画像を
用意して、ノイズ画像を作る。元の画像は、暗い場所だったので、影にノイズが
既に出ていたりする。
JPG ノイズを何とかできないかと調べていた。Photoshop から JPG ファイルを
Camera Raw で開けるらしいので、やってみることにした。まずは、元の画像を
用意して、ノイズ画像を作る。元の画像は、暗い場所だったので、影にノイズが
既に出ていたりする。
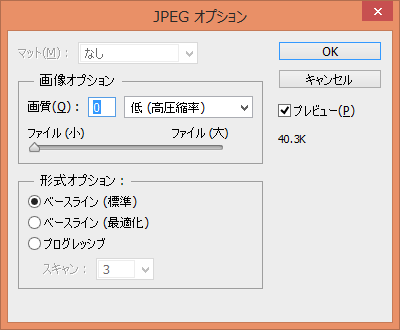
 これを、高圧縮で保存する。Photoshop で最低画質にして保存してみた。
これを、高圧縮で保存する。Photoshop で最低画質にして保存してみた。
 保存した画像は、良い感じにノイズが乗っている。
保存した画像は、良い感じにノイズが乗っている。
 web ページの情報には、[ファイル→開く]から JPG ファイルを Camera Raw で
開けるようなことをできるような記述があったが、手元の Photoshop CS6 64bit
on Windows 8.1 ではできなかった。色々試すと、[ファイル→指定形式で開く]
から開くことができた。
web ページの情報には、[ファイル→開く]から JPG ファイルを Camera Raw で
開けるようなことをできるような記述があったが、手元の Photoshop CS6 64bit
on Windows 8.1 ではできなかった。色々試すと、[ファイル→指定形式で開く]
から開くことができた。
 調整をして、ノイズが少なくなるようにしてみた。ノイズは減ったが、場所に
よってはぼやけた感じにもなって、バランスが難しいところ。横に元の画像を
置いての比較。
調整をして、ノイズが少なくなるようにしてみた。ノイズは減ったが、場所に
よってはぼやけた感じにもなって、バランスが難しいところ。横に元の画像を
置いての比較。
  全体的に想像よりも悪くはないかな。3倍に拡大して、ノイズの感じを表示して
みる。まずは、JPG で低画質で保存した画像のアップ。
全体的に想像よりも悪くはないかな。3倍に拡大して、ノイズの感じを表示して
みる。まずは、JPG で低画質で保存した画像のアップ。
 この画像を、Camera Raw で開いて調整をしてみた画像。ブロックノイズがだいぶ
減っている。
この画像を、Camera Raw で開いて調整をしてみた画像。ブロックノイズがだいぶ
減っている。
 JPG の圧縮のパターンを考慮したノイズ除去とか、8ピクセル単位での境界の差を
滑らかにするフィルタがあると便利なんだけど、作って欲しいな。
JPG の圧縮のパターンを考慮したノイズ除去とか、8ピクセル単位での境界の差を
滑らかにするフィルタがあると便利なんだけど、作って欲しいな。
■ 11/23  1か月弱で無くなるマウスの単四電池。とうとう電池のストックも無くなったので、
充電式の電池を買った。買ったのは SANYO の HR-4UG-2BP という製品で、既に
販売終了になっているもの。そのためか、かなり安かった。このキラキラした
ビックリマンシールみたいなのは何とかならないのかな。
1か月弱で無くなるマウスの単四電池。とうとう電池のストックも無くなったので、
充電式の電池を買った。買ったのは SANYO の HR-4UG-2BP という製品で、既に
販売終了になっているもの。そのためか、かなり安かった。このキラキラした
ビックリマンシールみたいなのは何とかならないのかな。
 調べてみると発売は10年前の2005年。ただ、kakaku.com では去年ぐらいまで値段が
ついていたので、3年ぐらい前までは作ってたのかな。世界最高も今となっては、
という気もするけど。キラキラが酷いので写真を撮り直した。
調べてみると発売は10年前の2005年。ただ、kakaku.com では去年ぐらいまで値段が
ついていたので、3年ぐらい前までは作ってたのかな。世界最高も今となっては、
という気もするけど。キラキラが酷いので写真を撮り直した。
 肝心の充電器があったかな、とごそごそやっていたら、eneloop 用の充電器を
発掘した。単四は2本しか充電できないけど、2セットをうまく使えば大丈夫で
しょう。
肝心の充電器があったかな、とごそごそやっていたら、eneloop 用の充電器を
発掘した。単四は2本しか充電できないけど、2セットをうまく使えば大丈夫で
しょう。
 次に電池が切れたら、このニッケル水素電池に入れ替えて、どのぐらい持つか
また試してみる予定。その前に、夜はマウスの電源を切る習慣をつけるべきだな。
次に電池が切れたら、このニッケル水素電池に入れ替えて、どのぐらい持つか
また試してみる予定。その前に、夜はマウスの電源を切る習慣をつけるべきだな。
■ 11/24   Opera で youtube を再生すると、favicon が動くものに変わる。バーは音との
シンクロをしてないようなので、単なるアニメーションみたいだけど。
Opera で youtube を再生すると、favicon が動くものに変わる。バーは音との
シンクロをしてないようなので、単なるアニメーションみたいだけど。
 アニメーションは置いて、favicon が動的に変更できるかやってみようかと。
ico ファイルを作ろうと Photoshop を開いたが、ico ファイルを扱えない。
アニメーションは置いて、favicon が動的に変更できるかやってみようかと。
ico ファイルを作ろうと Photoshop を開いたが、ico ファイルを扱えない。
 非公式の plug-in があるらしいが、ここは GIMP を使う。使っている PC では
Photoshop を入れたので GIMP を入れてなかったが、入れることに。
非公式の plug-in があるらしいが、ここは GIMP を使う。使っている PC では
Photoshop を入れたので GIMP を入れてなかったが、入れることに。
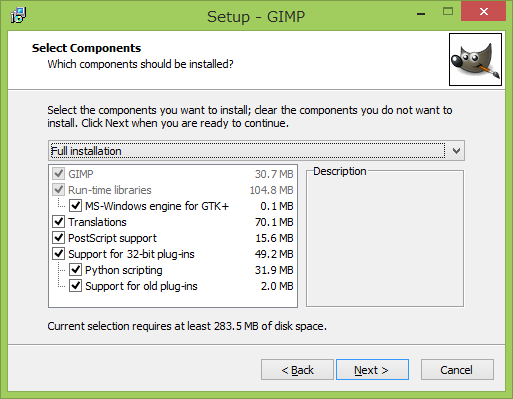
 インストールの容量は 300MB 近く。そこそこ大きいな。Compact にしてみると
150MB ぐらいだったので、Compact でインストール。
インストールの容量は 300MB 近く。そこそこ大きいな。Compact にしてみると
150MB ぐらいだったので、Compact でインストール。
 ダウンロードに時間がかかったので、続きは明日。
ダウンロードに時間がかかったので、続きは明日。
■ 11/25   昨日の続き。まずは、ico ファイルを作成する。favicon のテストで使うだけ
なので、16×16 の PNG ファイルを2つ作成した。白い png ファイルは、見え
なくなったので背景を付けた。
昨日の続き。まずは、ico ファイルを作成する。favicon のテストで使うだけ
なので、16×16 の PNG ファイルを2つ作成した。白い png ファイルは、見え
なくなったので背景を付けた。
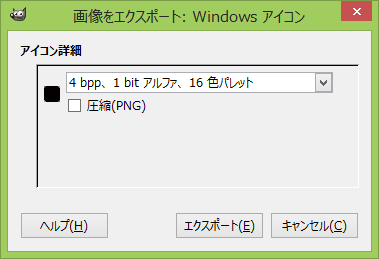
 拡張子を ico にしてからエクスポートしたら、アイコン詳細画面が出て来た。
レイヤーを使って複数サイズが入った ico ファイルができるみたい。だけど、
今回はそんな必要ないので、そのままエクスポート。
拡張子を ico にしてからエクスポートしたら、アイコン詳細画面が出て来た。
レイヤーを使って複数サイズが入った ico ファイルができるみたい。だけど、
今回はそんな必要ないので、そのままエクスポート。
 ここからが本番。まず、変更するのが楽なように link タグに id を付けた。
この id を使って JavaScript で変更する。
<link id="favicon" rel="shortcut icon" href="2015112504.ico">
その JavaScript は、これまでの感じで href を変更するように書いた。これで
駄目だったら、色々と調べる必要があるな。
function chgfi(colour){
if(colour == "black"){
document.getElementById("favicon").href = "2015112504.ico";
} else if(colour == "white"){
document.getElementById("favicon").href = "2015112505.ico";
}
}
ボタンを2つ作ってやってみたら、あっさり favicon の変更ができた。もう少し
苦労すると思っていたのに。動かした html はここに。
Firefox でも Chrome でも動くな。
ここからが本番。まず、変更するのが楽なように link タグに id を付けた。
この id を使って JavaScript で変更する。
<link id="favicon" rel="shortcut icon" href="2015112504.ico">
その JavaScript は、これまでの感じで href を変更するように書いた。これで
駄目だったら、色々と調べる必要があるな。
function chgfi(colour){
if(colour == "black"){
document.getElementById("favicon").href = "2015112504.ico";
} else if(colour == "white"){
document.getElementById("favicon").href = "2015112505.ico";
}
}
ボタンを2つ作ってやってみたら、あっさり favicon の変更ができた。もう少し
苦労すると思っていたのに。動かした html はここに。
Firefox でも Chrome でも動くな。
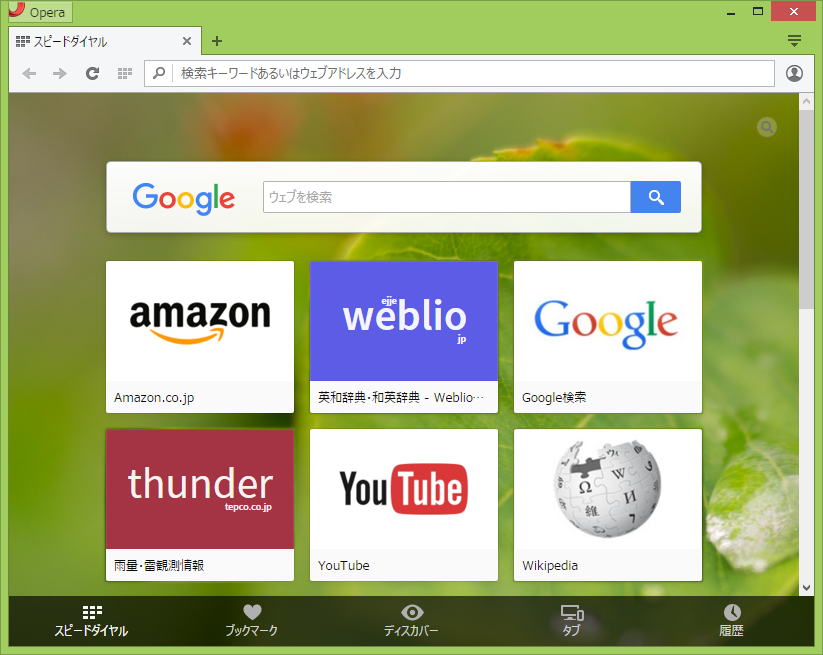
■ 11/26   いつも Firefox と Chrome と Opera を併用して使っている。IE を使うのは、
ヤマハの部品情報検索だけで、ほぼ使わないな。で、Opera では、新しいタブを
開くと「スピードダイヤル」の画面が出てくる。
いつも Firefox と Chrome と Opera を併用して使っている。IE を使うのは、
ヤマハの部品情報検索だけで、ほぼ使わないな。で、Opera では、新しいタブを
開くと「スピードダイヤル」の画面が出てくる。
 ブックマークのようなものなのだけど、ここに登録するとロゴが入るページと
ドメイン名が入るページがある。何を指定すればロゴが入るのだろうかと調べて
みたところ、良くわからず。favicon について書かれている web ページには、
Opera のスピードダイヤルは195×195のサイズというのを見つけたけど、そんな
大きな画像を使って無さそうだし。
確認のため、wikipedia の ico ファイルをダウンロードして、中に入っている
画像のサイズを見てみた。
ブックマークのようなものなのだけど、ここに登録するとロゴが入るページと
ドメイン名が入るページがある。何を指定すればロゴが入るのだろうかと調べて
みたところ、良くわからず。favicon について書かれている web ページには、
Opera のスピードダイヤルは195×195のサイズというのを見つけたけど、そんな
大きな画像を使って無さそうだし。
確認のため、wikipedia の ico ファイルをダウンロードして、中に入っている
画像のサイズを見てみた。
 一番大きいので48×48のサイズだった。仕方がないので、一旦ローカルにある
Opera のファイルを探して、保存されているであろうアイコンファイルを確認
してみることにした。スピードダイヤルの設定は、bookmark と同じファイルに
あるみたい。
C:\Users\toyota\AppData\Roaming\Opera Software\Opera Stable\Bookmarks
この中から、wikipedia の部分を取り出す。
}, {
"date_added": "13079353477888960",
"id": "31",
"meta_info": {
"custom_keywords": "[]",
"guid": "2DB52E7E-DB93-469F-BD5F-07FD241B0411",
"imageDataType": "2",
"imageID": "932C25B85D36124351D35676297CDE77B538490E98617252078FE0353138611C",
"imageIdentifier": "15e25933",
"imageType": "2",
"partner_id": "",
"partner_url": "",
"redirect": "0"
},
"name": "Wikipedia",
"type": "url",
"url": "https://ja.wikipedia.org/"
}, {
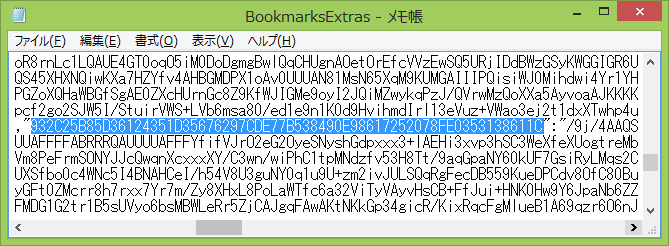
imageID を頼りに、どこかに保存されているであろうアイコンファイルを探して
みたところ、BookmarksExtras の中に入っていた。
一番大きいので48×48のサイズだった。仕方がないので、一旦ローカルにある
Opera のファイルを探して、保存されているであろうアイコンファイルを確認
してみることにした。スピードダイヤルの設定は、bookmark と同じファイルに
あるみたい。
C:\Users\toyota\AppData\Roaming\Opera Software\Opera Stable\Bookmarks
この中から、wikipedia の部分を取り出す。
}, {
"date_added": "13079353477888960",
"id": "31",
"meta_info": {
"custom_keywords": "[]",
"guid": "2DB52E7E-DB93-469F-BD5F-07FD241B0411",
"imageDataType": "2",
"imageID": "932C25B85D36124351D35676297CDE77B538490E98617252078FE0353138611C",
"imageIdentifier": "15e25933",
"imageType": "2",
"partner_id": "",
"partner_url": "",
"redirect": "0"
},
"name": "Wikipedia",
"type": "url",
"url": "https://ja.wikipedia.org/"
}, {
imageID を頼りに、どこかに保存されているであろうアイコンファイルを探して
みたところ、BookmarksExtras の中に入っていた。
 テキストに変換されて入っているし。ローカルに保存されている画像ファイルは
あきらめる。Opera の forum を見ていたら、消えてしまったけど、昔は以下の
説明があったらしい。html は github.com から取ってきた。
テキストに変換されて入っているし。ローカルに保存されている画像ファイルは
あきらめる。Opera の forum を見ていたら、消えてしまったけど、昔は以下の
説明があったらしい。html は github.com から取ってきた。
 html を作って Opera で表示してみた。この変なサイズでも縮小させて icon を
表示しているな。
html を作って Opera で表示してみた。この変なサイズでも縮小させて icon を
表示しているな。
 目的のスピードダイヤルに保存してみたけれども。
目的のスピードダイヤルに保存してみたけれども。
 駄目、出てこない。opera:config でも該当項目が見つからないし、Apache の
ログを見ても何かしらのファイルにアクセスをしているわけでもないし、今日の
ところはあきらめる。
駄目、出てこない。opera:config でも該当項目が見つからないし、Apache の
ログを見ても何かしらのファイルにアクセスをしているわけでもないし、今日の
ところはあきらめる。
■ 11/27  $5 の Raspberry Pi Zero が発売されたとかで。
http://internet.watch.impress.co.jp/docs/news/20151127_732555.html
気になったので、スペックを見てみると。
CPU: Broadcom BCM2835 1GHz
Meory: LPDDR2 SDRAM 512MB
直販の SWAG では $4 で売られていて、非常にお買い得。さらに $4 で mini-HDMI
から HDMI にする変換コネクタと Micro-B USB コネクタから USB A のコネクタに
変換するケーブルと、GPIO ヘッダが買えてしまう。これでだいぶ遊べそうだな。
日本で同じ値段で買えるのはいつの日になるだろう。
$5 の Raspberry Pi Zero が発売されたとかで。
http://internet.watch.impress.co.jp/docs/news/20151127_732555.html
気になったので、スペックを見てみると。
CPU: Broadcom BCM2835 1GHz
Meory: LPDDR2 SDRAM 512MB
直販の SWAG では $4 で売られていて、非常にお買い得。さらに $4 で mini-HDMI
から HDMI にする変換コネクタと Micro-B USB コネクタから USB A のコネクタに
変換するケーブルと、GPIO ヘッダが買えてしまう。これでだいぶ遊べそうだな。
日本で同じ値段で買えるのはいつの日になるだろう。
■ 11/28   GIMP をインストールしたので、ちょくちょく使っている。PDF ファイルも開く
ことができるので、Photoshop CS6 と比較してみた。
まず、GIMP で PDF を開いてみた。ページがそのまま画像になる。PDF ファイルの
中の画像を取り出すことはできない。
GIMP をインストールしたので、ちょくちょく使っている。PDF ファイルも開く
ことができるので、Photoshop CS6 と比較してみた。
まず、GIMP で PDF を開いてみた。ページがそのまま画像になる。PDF ファイルの
中の画像を取り出すことはできない。
 PDF ファイルの複数ページを選択すると、1ページが1レイヤーに分かれた画像に
なる。
PDF ファイルの複数ページを選択すると、1ページが1レイヤーに分かれた画像に
なる。
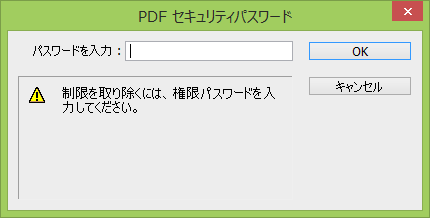
 GIMP の良い所は、編集ロックがかかっていても画像に変換してくれるところ。
Photoshop で編集ロックがかかったファイルを開くと、パスワード画面が出て、
正しいパスワードを入力しないと変換してくれない。
GIMP の良い所は、編集ロックがかかっていても画像に変換してくれるところ。
Photoshop で編集ロックがかかったファイルを開くと、パスワード画面が出て、
正しいパスワードを入力しないと変換してくれない。
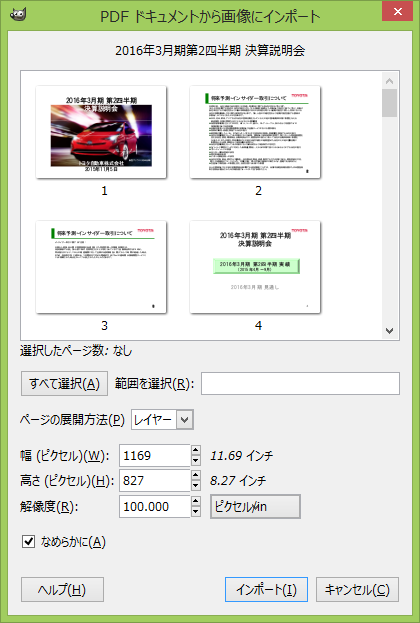
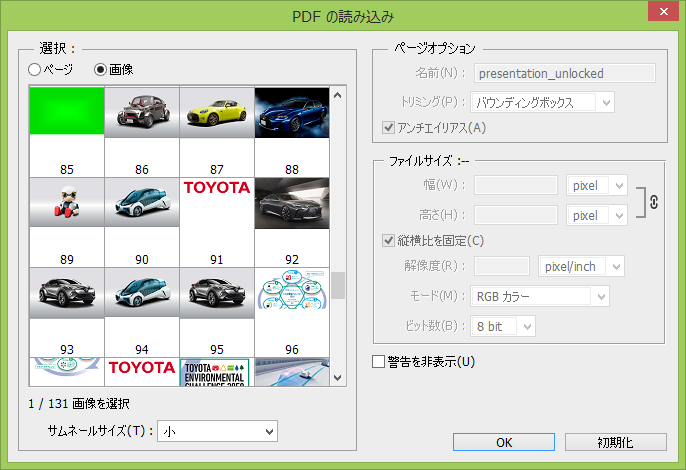
 Photoshop で PDF ファイルを開くと、ページを画像として取り出すか、中の画像を
取り出すか選択できる。
Photoshop で PDF ファイルを開くと、ページを画像として取り出すか、中の画像を
取り出すか選択できる。
 画像を取り出すことができるのが、GIMP にない機能。これがあると、画像の劣化を
押さえて取り出せるので便利。
画像を取り出すことができるのが、GIMP にない機能。これがあると、画像の劣化を
押さえて取り出せるので便利。
 GIMP と Photoshop で PDF ファイルのページを画像に変換して読み込ませてみた。
読み込んだ画像を 200% にして比較してみた。
GIMP と Photoshop で PDF ファイルのページを画像に変換して読み込ませてみた。
読み込んだ画像を 200% にして比較してみた。
 Adobe Reader で PDF ファイルを読み込み、表示を 200% にしてキャプチャした
画像を。ある意味、これが一番正しいことになるのかな。
Adobe Reader で PDF ファイルを読み込み、表示を 200% にしてキャプチャした
画像を。ある意味、これが一番正しいことになるのかな。
 Firefox で PDF ファイルを読み込み、表示を 200% にしてキャプチャした画像。
Firefox は独自の PDF 表示機能を持っている。
Firefox で PDF ファイルを読み込み、表示を 200% にしてキャプチャした画像。
Firefox は独自の PDF 表示機能を持っている。
 比較してみると、GIMP でページを画像に変換したものは、ぼやけた感じがして
あまり好きじゃないな。
比較してみると、GIMP でページを画像に変換したものは、ぼやけた感じがして
あまり好きじゃないな。
■ 11/29   PC は24時間つけっぱなしで、特に大きな OS の iso イメージをダウンロード
していたり、Windows Update が行われてない限りは、私が PC を操作していない
ときには外との通信が発生しない。今日、ふと YahooBB の ADSL モデムを見て
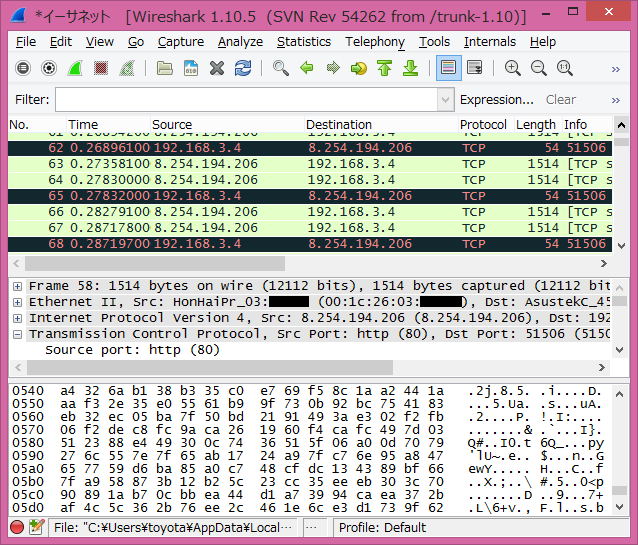
みると、なにやら通信をしている感じ。確認のため wireshark で通信を捕獲して
みた。
PC は24時間つけっぱなしで、特に大きな OS の iso イメージをダウンロード
していたり、Windows Update が行われてない限りは、私が PC を操作していない
ときには外との通信が発生しない。今日、ふと YahooBB の ADSL モデムを見て
みると、なにやら通信をしている感じ。確認のため wireshark で通信を捕獲して
みた。
 念のため Yahoo BB trio3-G の HonHaoPr という MAC アドレスは伏せたけど、
内容は 8.254.194.206 と http で通信している。起動しっぱなしのブラウザが
通信している可能性もあるが、まずは遮断した。コマンドプロンプトで。
route add 8.254.194.206 mask 255.255.255.255 192.168.3.99
存在しない IP アドレス経由に変更して、通信が止まった。この IP 8.254.194.206
を確認してみた。
Place: Wichita, Kansas, United States
ISP: Level 3 Communications
色々見てみたけど、特に良いという情報も悪いという情報もない。別のサーバから
突っついてみた。
> telnet 8.254.194.206 80
Trying 8.254.194.206...
Connected to 8.254.194.206.
Escape character is '^]'.
HEAD / HTTP/1.0
HTTP/1.1 404 Not Found
Date: Wed, 29 Nov 2015 10:32:30 GMT
Content-Type: text/html
Content-Length: 632
Connection: close
Server: Footprint 4.10/FPMCP
Mime-Version: 1.0
Expires: Wed, 29 Nov 2015 10:32:30 GMT
Connection closed by foreign host.
という感じ。FPMCP というのは FootPrint Managed Cache Protocol の略らしく
web キャッシュサーバらしいのだけど。良くわからないので、一旦 route を外して
ブラウザを順番に閉じていこうかと思って、route delete したら通信は復活せず。
原因が何だったのか、気になる。
念のため Yahoo BB trio3-G の HonHaoPr という MAC アドレスは伏せたけど、
内容は 8.254.194.206 と http で通信している。起動しっぱなしのブラウザが
通信している可能性もあるが、まずは遮断した。コマンドプロンプトで。
route add 8.254.194.206 mask 255.255.255.255 192.168.3.99
存在しない IP アドレス経由に変更して、通信が止まった。この IP 8.254.194.206
を確認してみた。
Place: Wichita, Kansas, United States
ISP: Level 3 Communications
色々見てみたけど、特に良いという情報も悪いという情報もない。別のサーバから
突っついてみた。
> telnet 8.254.194.206 80
Trying 8.254.194.206...
Connected to 8.254.194.206.
Escape character is '^]'.
HEAD / HTTP/1.0
HTTP/1.1 404 Not Found
Date: Wed, 29 Nov 2015 10:32:30 GMT
Content-Type: text/html
Content-Length: 632
Connection: close
Server: Footprint 4.10/FPMCP
Mime-Version: 1.0
Expires: Wed, 29 Nov 2015 10:32:30 GMT
Connection closed by foreign host.
という感じ。FPMCP というのは FootPrint Managed Cache Protocol の略らしく
web キャッシュサーバらしいのだけど。良くわからないので、一旦 route を外して
ブラウザを順番に閉じていこうかと思って、route delete したら通信は復活せず。
原因が何だったのか、気になる。
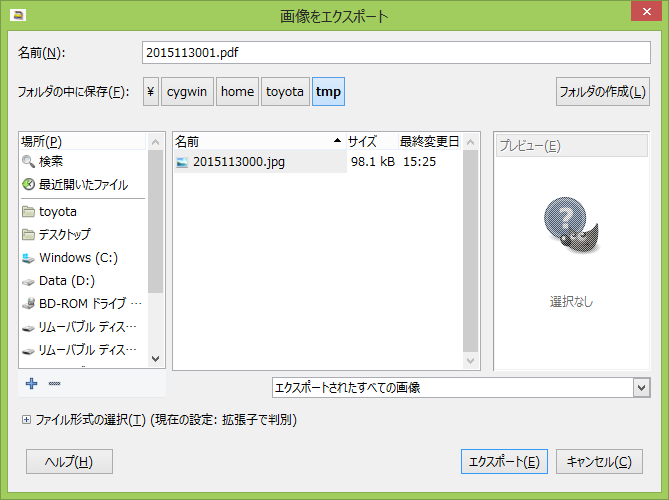
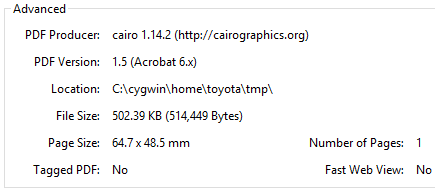
■ 11/30   一昨日の続き。昨日やろうと思っていたことだけど、GIMP / Photoshop で PDF に
出力してみる。一昨日は読み込みだけど、今日は出力。元画像は 800×600 の
JPEG ファイルで、ファイルサイズは 98.1KB のもの。まずは、GIMP で出力。
一昨日の続き。昨日やろうと思っていたことだけど、GIMP / Photoshop で PDF に
出力してみる。一昨日は読み込みだけど、今日は出力。元画像は 800×600 の
JPEG ファイルで、ファイルサイズは 98.1KB のもの。まずは、GIMP で出力。
 出て来たオプションは3つで、チェックを入れずにそのまま保存した。
出て来たオプションは3つで、チェックを入れずにそのまま保存した。
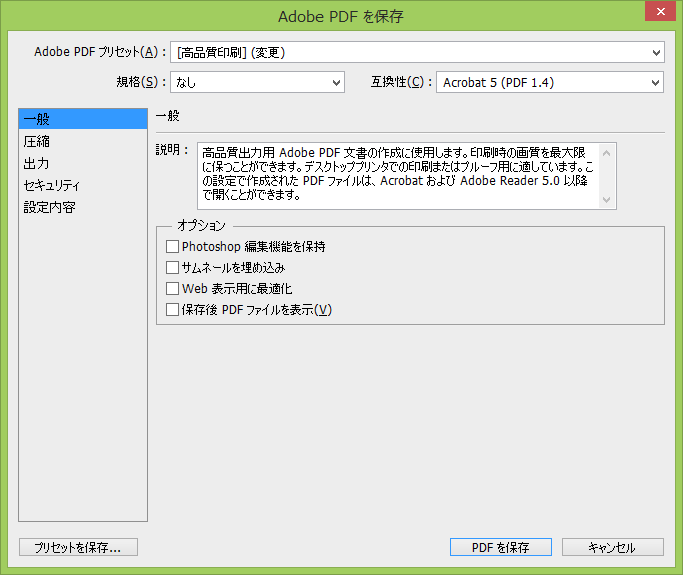
 次は、Photoshop で PDF 保存してみると、色々な保存オプションが出てきた。
何も変更せずにそのまま保存した。
次は、Photoshop で PDF 保存してみると、色々な保存オプションが出てきた。
何も変更せずにそのまま保存した。
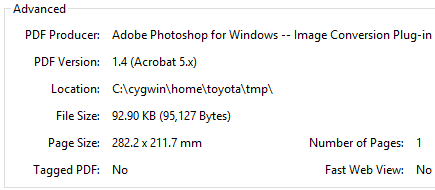
 できた2つの PDF ファイルを Adobe Reader で開いてプロパティを出してみた。
GIMP で作成したものは、処理を cairo でやっているよう。ファイルサイズが
かなり大きくなった。
できた2つの PDF ファイルを Adobe Reader で開いてプロパティを出してみた。
GIMP で作成したものは、処理を cairo でやっているよう。ファイルサイズが
かなり大きくなった。
 GIMP
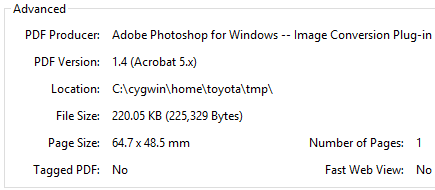
Photoshop で保存したものは、ファイルサイズが増えてはいるが GIMP ほどでは
なく。どちらも dpi とか設定してないけど、同じ縦横のサイズになった。 GIMP
Photoshop で保存したものは、ファイルサイズが増えてはいるが GIMP ほどでは
なく。どちらも dpi とか設定してないけど、同じ縦横のサイズになった。
 Photoshop
ファイルの差が気になったので、2つの PDF ファイルから Photoshop で画像を
取り出してみた。同じもののように見えるが、元が JPEG ファイルなので完全に
判断できない。
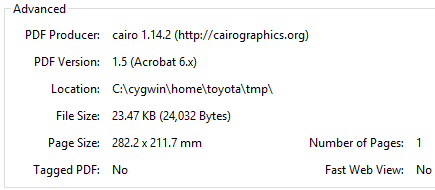
ということで、白い背景に黒い文字を入れた 800×600 の大きさの GIF 画像を
PDF に変換してみた。この GIF ファイルのサイズは 28.6KB のもの。
GIMP で変換してみると、元ファイルより小さくなったな。謎だ。 Photoshop
ファイルの差が気になったので、2つの PDF ファイルから Photoshop で画像を
取り出してみた。同じもののように見えるが、元が JPEG ファイルなので完全に
判断できない。
ということで、白い背景に黒い文字を入れた 800×600 の大きさの GIF 画像を
PDF に変換してみた。この GIF ファイルのサイズは 28.6KB のもの。
GIMP で変換してみると、元ファイルより小さくなったな。謎だ。
 GIMP
同じように Photoshop で PDF にしてみた。JPEG のときとは違って、GIMP で
PDF にしたものよりもファイルサイズが大きくなってしまっている。 GIMP
同じように Photoshop で PDF にしてみた。JPEG のときとは違って、GIMP で
PDF にしたものよりもファイルサイズが大きくなってしまっている。
 Photoshop
GIMP で作った PDF は、画像に圧縮をかけているのでは、と Reader で開いて
200% に拡大してみた。 Photoshop
GIMP で作った PDF は、画像に圧縮をかけているのでは、と Reader で開いて
200% に拡大してみた。
 GIMP
Photoshop で作った PDF は。 GIMP
Photoshop で作った PDF は。
 Photoshop
やっぱり GIMP で保存したものは圧縮されている感じ。Photoshop で両方の PDF
から画像を取り出してみた。すると、どちらも元の画像と全く同じものが取り
出せた。GIMP は出力のときに何やっているのだろう、不思議だ。
入力も出力も Photoshop が優位だな。特に複数ページの PDF 出力については、
GIMP でできなかったので、そこでかなり差を感じる。 Photoshop
やっぱり GIMP で保存したものは圧縮されている感じ。Photoshop で両方の PDF
から画像を取り出してみた。すると、どちらも元の画像と全く同じものが取り
出せた。GIMP は出力のときに何やっているのだろう、不思議だ。
入力も出力も Photoshop が優位だな。特に複数ページの PDF 出力については、
GIMP でできなかったので、そこでかなり差を感じる。
|



|
|
by Tatsuyoshi since 2003 |