
|
| |||||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | ||||||||||||||||||||||||||||||||||||||||||||

|
| |||||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | ||||||||||||||||||||||||||||||||||||||||||||
|
ここに書かれていることは無保証です。同じことを行って問題が発生しても、龍義は責任をとりません。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
postgresql でデータベースをいじっていて。 create table line_position ( start_x int, start_y int, end_x int, end_y int ); create table shape_data ( line00 line_position, line01 line_position, line02 line_position ); こんな感じのテーブルがあった。データを入れる時は、 testdb=# insert into shape_data ( line00.start_x, line00.start_y, line00.end_x, line00.end_y, line01.start_x, line01.start_y, line01.end_x, line01.end_y, line02.start_x, line02.start_y, line02.end_x, line02.end_y) values ( 10, 10, 30, 50, 30, 50, 100, 10, 100, 10, 0, 20); line00.start_x と参照できたのだけど、select するときに同じことをすると。 testdb=# select line00.start_x from shape_data; ERROR: missing FROM-clause entry for table "line00" LINE 1: select line00.start_x from shape_data; となってしまう。どうも table として扱ってしまうようで。
どうやって参照するのかと調べると、postgresql のページに出ていた。
javascript で jQuery を使っている場所があって。返値は私が追加したのだけど。 function value_check() { $(function(){ if($("#name").val() == ""){ $("#name").showBalloon({contents: "名前を入力して下さい", position : "bottom"}); $("#name").focus(); return false; } if($("#age").val() == ""){ $("#age").showBalloon({contents: "年齢を入力して下さい", position : "bottom"}); $("#age").focus(); return false; } return true; }); } もちろん本当はもっと長い html で、jQuery を使っている理由は、balloon.js のためだけみたい。 この関数を呼んでいる部分で、返値が取れていない。 function check_insert() { if(value_check()){ insert_line(); } } 確認してみると、undefined になっている。 jQuery なんて扱ったことがないので、どうしたものかと考えて。 showBalloon 以外を javascript 化してしまうことを考えた。 少し省略したが、こんな感じ。 function value_check() { if(document.getElementById("name").value == ""){ $(function(){ $("#name").showBalloon({contents: "名前を入力して下さい", position : "bottom"}); }); document.getElementById("name").focus(); return false; } return true; } 動くことは動くが、あまり美しくないのと、変更部分が多すぎる。 関数の中の関数なので、それを返してあげれば良いかなと思いやってみた。 function value_check() { return $(function(){ if($("#name").val() == ""){ $("#name").showBalloon({contents: "名前を入力して下さい", position : "bottom"}); $("#name").focus(); return false; } return true; }); } しかし、返ってきたのは関数の object になってしまう。 結果を見ると、確かにそうなるかと納得はできる。 色々調べて、結局こうなった。 function value_check() { return (function(){ if($("#name").val() == ""){ $("#name").showBalloon({contents: "名前を入力して下さい", position : "bottom"}); $("#name").focus(); return false; } return true; })(); } jQuery は便利なのだろうけど、javascript を一緒に書くと混乱してしまうな。 ただでさえ PHP の中に書いていたりするので、頭をうまく切り替えないと。
table タグ中の tr タグに css で hover 指定をしていた。 本当はクラス指定で絞っているけど、こんな感じで。 tr:hover { background-color: #e0e0ff; } 問題なく動いていたのだけど、途中で tr タグの背景色を変えてしまうと、hover の設定が無効になってしまう。 調べてみると、css の指定には優先度があって、id で指定したものの方が優先度が高いので、タグで指定したものが無効になってしまうらしい。 そんなときは ! important を付けると解決するとあったので、やってみた。 tr:hover { background-color: #e0e0ff ! important; } これで動くようになった。 ちゃんと css を勉強しないとな。
PHP から PostgreSQL に対して insert 文を発行していたりする。 ちょっと調べていたら、serial で自動付番された番号を returning 指定すると取得できるらしい。 しかし、この機能は PostgreSQL 8.2 からのこと。 接続先で動いている PostgreSQL は Windows 上で動いているらしく、ssh が接続できない。 接続先の PostgreSQL のバージョンはどうやってわかるのか、少し調べてみると version 関数というのがあるらしい。 やってみた。 dbsv=# SELECT version(); version ------------------------------------------------------------------------------------------ PostgreSQL 8.2.4 on i686-pc-mingw32, compiled by GCC gcc.exe (GCC) 3.4.4 (mingw special) (1 row) えらい古いけど、8.2.4 だから動きそう。 新しいテーブルを作って、やってみる。 dbsv=# insert into atable (name, age) values('toyota', 17) returning id; id ---- 1 (1 row) INSERT 0 1 返ってきた。 自動付番は 0 を使わないみたいだ。
羽田空港の駐車場を予約しようかと思い、web でアクセスするとユーザ登録が必要なんだとか。 仕方なくユーザ登録したが、送られてくるメールが一向にやってこない。 渋々メールサーバを確認してみると、reject されている。 ログを確認してみると。 Nov 5 20:52:21 kamino postfix/smtpd[9722]: E95AB74004: reject: RCPT from mail.haneda-airport.jp[211.11.165.173]: 554 <tm-mail-01.local>: Helo command rejected: Access denied; from=<info@haneda-airpo rt.jp> to=<####@tatsuyoshi.net> proto=ESMTP helo=<tm-mail-01.local> そんな helo じゃ reject するでしょ。 ということで、問い合わせ先である tiat-pk-yoyaku@tiat.co.jp にメールをしてみた。 Subject: ユーザ登録の際のメール送信について 先ほど、駐車場の予約をしようとユーザ登録を 行いました。 いつまで経っても登録のeメールが届かないので、 メールサーバのログを確認すると、 Helo command rejected: Access denied; from=<info@haneda-airport.jp> to=<####@tatsuyoshi.net> proto=ESMTP helo=<tm-mail-01.local> と smtp で存在しないドメインを helo に 付与しているため、reject されていました。 気になったのでRFC5321 を確認しますと、 4.1.1.1. Extended HELLO (EHLO) or HELLO (HELO) These commands are used to identify the SMTP client to the SMTP server. The argument clause contains the fully-qualified domain name of the SMTP client, if one is available. In situations in which the SMTP client system does not have a meaningful domain name (e.g., when its address is dynamically allocated and no reverse mapping record is available), the client SHOULD send an address literal (see Section 4.1.3). とあります。明らかに RFC に反しており、 こちらの SMTP の解釈に問題あるとは思えない のですが、なぜこのようなインターネットの 決まりである RFC に準拠していないeメールの 送信を行っているのでしょうか? さて、返事はやってくるだろうか。 と言うか、理解するようなちゃんとした人がいるのだろうか。
とうとう Logicool M325 の電池がなくなってきた。 電池がなくなると動作が怪しくなるのではなく、LED が点くのでわかりやすい。 LED が点いてから2日ほど粘ってみたが、動かなくなった。 使い始めたのが6月15日なので、電池が5か月近くもったことになる。 単三電池1本でこれだけ持てば十分だし、前に使っていた Buffalo BSMOW08 のことを考えると、驚異的な電池の持ちである。 マウスの電源を1日中つけっぱなしだったけど、寝ている時間とか家にいない時間こまめに電源を切れば、倍ぐらいもちそう。 前にも書いたかもしれないが、こんなことなら早く替えれば良かった。
普段からブラウザを数種類立ち上げていて、用途によって使い分けていたりする。 今日はプリントサーバと言うか、パラレルポートをネットワーク上のプリンタにする機械の管理画面にアクセスする必要があったのだけど、応答がないものがいくつか。 ブラウザを IE にしたところ、応答が返ってきた。 せっかくなので、近くにあるプリントサーバのテストをしてみることに。 用意したのは。 Logitec LAN-PS/U2A の5台。
このうち、Chrome / Opera でちゃんと管理画面が表示できたのは。 じゃ、原因は何だろうということで、IE で Logitec LAN-PS/U2A の管理画面にアクセスして、html を見てみた。 <HTML><HEAD> <META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML"> <TITLE></TITLE></HEAD> <BODY BGCOLOR=#FFFFFF> <SCRIPT LANGUAGE=JavaScript> document.location.href="SYSTEM.HTM"; </script> </BODY></HTML> 問題なさそうに見える。
一応、この html を別な web サーバに置いて、Chrome でアクセスしてみたらちゃんと表示された。
なので、問題は html ではない。 HTTP/1.0 200 OK Date: Mon, 24 Sep 2001 18:00:00 GMT MIME-version: 1.0 Server: ZOT-PS-47/9.8.0017 Last-Modified: Sat, 03 Jan 1970 17:58:20 GMT Expires: Sat, 07 Feb 1998 01:50:00 GMT Pragma: no-cache Content-Type: text/html Content-Length: 4298 バイト数を数えてわかったのだけど、この Content-Length が長すぎる。 これが原因にありそう。 表示されなかった Logitec LAN-PS/P1 でも見てみる。 HTTP/1.0 200 OK Date: Mon, 24 Sep 2001 18:00:00 GMT MIME-version: 1.0 Server: ZOT-PS-35/6.2.0001 Last-Modified: Tue, 10 Mar 1970 10:47:14 GMT Expires: Sat, 07 Feb 1998 01:50:00 GMT Pragma: no-cache Content-Type: text/html Content-Length: 4453 Logitec LAN-PS/P1 の応答はどのぐらいなのか、curl で確認してみる。 [toyota@takodana]$ curl http://192.168.0.2/ <html> <head> <title>Index</title> </head> <frameset framespacing="0" border="false" frameborder="0" cols="170,*"> <frame name="contents" target="main" src="content.htm" noresize> <frame name="main" src="status.htm" scrolling="auto"> <noframes> <body> <h4></h4> </body> </noframes> </frameset> curl: (18) transfer closed with 4096 bytes remaining to read 同様に I-O DATA ETX-PS/U2 の html ヘッダも見てみた。 HTTP/1.0 200 OK Date: Mon, 10 Sep 2001 12:00:00 GMT MIME-version: 1.0 Server: ZOT-PS-33/1.0.0003 Last-Modified: Thu, 01 Jan 1970 17:09:50 GMT Expires: Sat, 07 Feb 1998 01:50:00 GMT Pragma: no-cache Content-Type: text/html Content-Length: 5726 やっぱり Content-Length が長いことに原因があった。 HTTP/1.1 200 OK MIME-Version: 1.0 Server: JC-HTTPD/1.16.25 Pragma: no-cache Cache-control: no-cache Connection: close Content-Type: text/html Content-Length: 844 Accept-Ranges: none 一応、html も見て、Content-Length が正しいのを確認した。 HTTP/1.1 200 Document follows Server: PRINT_SERVER WEB 1.0 Content-type: text/html 何というか、あっさりしすぎていて。
表示できないよりも良いのだけど。
curl でアクセスすると、 一応、RFC なんかを読んだけど、Content-Length は should なので必須ではないよう。 この管理画面の応答だけで見ると、買うなら Buffalo の製品ということになるな。
CentOS な環境があって。 [toyota@takodana]$ cat /etc/redhat-release CentOS release 6.8 (Final) ここで PostgreSQL を使っていて、localhost の DB に対してパスワードなしのユーザでアクセスしていた。 これは本番環境というか実稼働している PostgreSQL がそうなっているため、仕方なくという感じ。 [toyota@takodana]$ psql -U postgres testdb psql (8.4.20) Type "help" for help. testdb=# \q [toyota@takodana]$ psql -U postgres -h localhost testdb psql: FATAL: Ident authentication failed for user "postgres" -h オプションを付けると、なぜか認証エラーとなってしまう。 --no-password を付けてみたが、現象は同じ。 [toyota@takodana]$ psql -U postgres -h localhost --no-password testdb psql: FATAL: Ident authentication failed for user "postgres" これは外部からのアクセスのときにパスワードが必須になっている、という設定になっているのではと思って、pg_hba.conf を確認してみる。 # TYPE DATABASE USER CIDR-ADDRESS METHOD local all all trust host all all 127.0.0.1/32 ident host all all ::1/128 ident localhost は trust で、IPv4/IPv6 接続になると ident になっている。 localhost からの接続は trust にしてしまう。 [root@takodana tmp]# vi /var/lib/pgsql/data/pg_hba.conf [root@takodana tmp]# cat /var/lib/pgsql/data/pg_hba.conf ~snip~ # TYPE DATABASE USER CIDR-ADDRESS METHOD local all all trust host all all 127.0.0.1/32 trust host all all ::1/128 ident [root@takodana tmp]# /etc/rc.d/init.d/postgresql restart [toyota@takodana]$ psql -U postgres -h localhost testdb psql: FATAL: Ident authentication failed for user "postgres" 現象変わらず。 他に設定項目があるのかなと眺めてみるも、なさそうだし。 ひょっとして、と思って、 IPV6 の設定も変えてみた。 [root@takodana tmp]# cat pg_hba.conf ~snip~ # TYPE DATABASE USER CIDR-ADDRESS METHOD local all all trust host all all 127.0.0.1/32 trust host all all ::1/128 trust [root@takodana tmp]# /etc/rc.d/init.d/postgresql restart これでやってみた。 [toyota@takodana]$ psql -U postgres -h localhost --no-password testdb psql (8.4.20) Type "help" for help. testdb=# あっさり接続できた。 IPv6 なんて使ってないのにな。
昨日の続きで。 本来の目的は、PostgreSQL サーバと同じサーバに乗っている PHP から postgresql にアクセスしたかった。 昨日は psql でアクセスできるようになったが、PHP からアクセスすると。 [Mon Nov 9 09:59:39 2016] [error] [client 192.168.0.17] PHP Warning: pg_connect(): Unable to connect to PostgreSQL server: could not connect to server: Permission denied\n\tIs the server running on host "localhost" and accepting\n\tTCP/IP connections on port 5432?\ncould not connect to server: Permission denied\n\tIs the server running on host "localhost" and accepting\n\tTCP/IP connections on port 5432? in /var/www/html/test.php on line 76 [Mon Nov 9 09:59:39 2016] [error] [client 192.168.0.17] PHP Warning: pg_last_error(): No PostgreSQL link opened yet in /var/www/html/test.php on line 78 と Permission denied が出ている。 確認のため、telnet でアクセスしてみた。 [toyota@takodana tmp]$ telnet localhost postgresql Trying ::1... Connected to localhost. Escape character is '^]'. ^] telnet> quit Connection closed. 接続は問題なさそう。 原因は PostgreSQL か iptables か selinux か PHP か。 まずは、昨日変更した PostgreSQL の設定を変更してみる。 [root@takodana tmp]# cat /var/lib/pgsql/data/pg_hba.conf ~snip~ # TYPE DATABASE USER CIDR-ADDRESS METHOD local all all trust host all all 0.0.0.1/0 trust host all all ::1/128 trust [root@takodana tmp]# /etc/rc.d/init.d/postgresql restart 現象変わらず。 iptables の停止を行う。 [root@takodana tmp]# service iptables stop 現象変わらず。 selinux を停止してみる。 [root@takodana tmp]# setenforce 0 PostgreSQL へのアクセスができるようになった。 で、web 検索をしてみると、selinux に httpd_can_network_connect_db という項目があるらしく。 設定を確認してみる。 [root@takodana tmp]# getsebool httpd_can_network_connect_db httpd_can_network_connect_db --> off この影響で httpd から DB にアクセスできないようである。 設定を変更する。 [root@takodana tmp]# setsebool -P httpd_can_network_connect_db 1 えらい時間がかかって、応答が返ってきた。 selinux の停止を復帰させて、PHP を動かしてみた。 ようやく動くようになる。 なんだか、便利な世の中になったんだか、よくわからなくなってきた。
SVG で半円を描く必要があって。
元の SVG データには中心点の位置が入っているので、circle で何とか出来ないかとやってみる。
Javascript を書いていて。 こんな感じの表があった。
これを連想配列気分で、配列に入れた。 実際には動的に配列を作っているのだけど。 list = []; list[3172] = "りんご"; list[6499] = "みかん"; list[8284] = "かき"; list[9643] = "すいか"; 連想配列気分だったのが、間違いの始まりのようで。 並び替えて表示させる必要があったので、逆順にしたりしていた。 list.reverse(); for(key in list){ document.getElementById('listtext').innerText += list[key]; } これで動いていたのは動いていた。
なのだけど、動かないと報告があって。
調べてみると Microsoft Edge だと駄目みたい。
確かに、Edge を使うと reverse や sort で並び替えが行われない。 動く
動かない
結局、色々やってわかったことは、最初の定義で list[132] だと動いて、list[133] だと動かないこと。
最初に132以下の数字を定義してしまえば、後はどんな大きな数字でも動く感じ。
jQuery を使っている環境があって。 そのサーバに入っている Apache のログを確認すると、ブラウザが map ファイルにアクセスしている。 しかし、そんなファイルを入れてないので、does not exist のエラーが出ている状態。 [Tue Nov 12 08:25:16 2016] [error] [client 192.168.0.3] File does not exist: /var/www/html/jquery/jquery.min.map jQuery のファイルが置いてあるディレクトリを確認してみる。 [toyota@takodana jquery]$ ls -l total 1636 -rw-r--r--. 1 root root 97163 May 21 02:18 jquery-1.12.4.min.js -rw-r--r--. 1 root root 92629 Oct 24 2014 jquery-1.9.1.min.js -rw-r--r--. 1 root root 83095 Oct 24 2014 jquery-2.0.0.min.js -rw-r--r--. 1 root root 83519 Oct 24 2014 jquery-2.0.1.min.js -rw-r--r--. 1 root root 83501 Oct 24 2014 jquery-2.0.2.min.js -rw-r--r--. 1 root root 83612 Oct 24 2014 jquery-2.0.3.min.js -rw-r--r--. 1 root root 83615 Oct 24 2014 jquery-2.1.0.min.js -rw-r--r--. 1 root root 84245 Oct 24 2014 jquery-2.1.1.min.js -rw-r--r--. 1 root root 84318 Dec 17 2014 jquery-2.1.2.min.js -rw-r--r--. 1 root root 84320 Dec 19 2014 jquery-2.1.3.min.js -rw-r--r--. 1 root root 84345 Apr 29 2015 jquery-2.1.4.min.js -rw-r--r--. 1 root root 85589 Jan 9 2016 jquery-2.2.0.min.js -rw-r--r--. 1 root root 85630 Feb 23 2016 jquery-2.2.1.min.js -rw-r--r--. 1 root root 85656 Mar 18 2016 jquery-2.2.2.min.js -rw-r--r--. 1 root root 85659 Apr 6 2016 jquery-2.2.3.min.js -rw-r--r--. 1 root root 85578 May 21 02:24 jquery-2.2.4.min.js -rw-r--r--. 1 root root 86341 Jun 10 03:32 jquery-3.0.0.min.js -rw-r--r--. 1 root root 86351 Jul 8 06:45 jquery-3.1.0.min.js -rw-r--r--. 1 root root 86709 Sep 23 07:32 jquery-3.1.1.min.js 実験とか私以外の人が使う可能性があるので、色々なバージョンが置いてある。 問題は、jquery.min.map という名前で、違うバージョンで同じ map ファイル名を使っている。 grep して見てみた。 [toyota@takodana jquery]$ grep "jquery.min.map" * jquery-1.9.1.min.js://@ sourceMappingURL=jquery.min.map jquery-2.0.0.min.js://@ sourceMappingURL=jquery.min.map 2.0.1 以降や 1.12.4 では、 /*! jQuery v2.0.1 | (c) 2005, 2013 jQuery Foundation, Inc. | jquery.org/license //@ sourceMappingURL=jquery-2.0.1.min.map と、バージョンの入った map ファイルになっている。 何はともあれ、map ファイルをダウンロードしてくることに。 [root@takodana jquery]# wget -q http://code.jquery.com/jquery-3.1.1.min.map [root@takodana jquery]# wget -q http://code.jquery.com/jquery-3.1.0.min.map [root@takodana jquery]# wget -q http://code.jquery.com/jquery-3.0.0.min.map jquery-1.9.1.min.map や jquery-2.0.0.min.map もダウンロードできた。 あまり直接いじりたくないけど、ログがいっぱい出るのは気持ち悪いので、jquery-1.9.1.min.js と jquery-2.0.0.min.js の編集をする。 こんな感じになった。 [root@takodana jquery]# head -2 jquery-1.9.1.min.js /*! jQuery v1.9.1 | (c) 2005, 2012 jQuery Foundation, Inc. | jquery.org/license //@ sourceMappingURL=jquery-1.9.1.min.map これでログにエラーは出なくなった。 [root@takodana jquery]# grep sourceMappingURL * jquery-1.9.1.min.js://@ sourceMappingURL=jquery-1.9.1.min.map jquery-2.0.0.min.js://@ sourceMappingURL=jquery-2.0.0.min.map jquery-2.0.1.min.js://@ sourceMappingURL=jquery-2.0.1.min.map jquery-2.0.2.min.js://@ sourceMappingURL=jquery-2.0.2.min.map jquery-2.0.3.min.js://@ sourceMappingURL=jquery-2.0.3.min.map なので、この 1.9.1 と 2.0.0 の sourceMappingURL を消すという手もあるのか。
PHP で今日の日付を取得している場所がある。 <?php echo date("Y/m/d"); ?> これがある php ファイルにアクセスすると、Apache のログに Warning が記録される。 [Tue Nov 13 09:02:00 2016] [error] [client 192.168.0.3] PHP Warning: date(): It is not safe to rely on the system's timezone settings. You are *required* to use the date.timezone setting or the date_default_timezone_set() function. In case you used any of those methods and you are still getting this warning, you most likely misspelled the timezone identifier. We selected 'Asia/Tokyo' for 'JST/9.0/no DST' instead in /var/www/html/test.php on line 5, referer: http://192.168.0.7/ timezone を指定するべきらしく。 書いてあるとおり、date.timezone を設定するか、php ファイルで date_default_timezone_set() 関数を入れるか。 日本語で書いたページなので、php.ini で設定することにした。 [Date] ; Defines the default timezone used by the date functions ; http://www.php.net/manual/en/datetime.configuration.php#ini.date.timezone ;date.timezone = と指定されてなかったので、Asia/Tokyo を追加。 [Date] ; Defines the default timezone used by the date functions ; http://www.php.net/manual/en/datetime.configuration.php#ini.date.timezone date.timezone = Asia/Tokyo 気になったのが、「/」の文字を入れたので double-quote で括るべきなのか。 php.ini を眺めると、括ってある場所もあれば、括ってない場所もある。 php.ini の最初の方に ini ファイルの記述についてあった、確認。 ; The value can be a string, a number, a PHP constant (e.g. E_ALL or M_PI), one ; of the INI constants (On, Off, True, False, Yes, No and None) or an expression ; (e.g. E_ALL & ~E_NOTICE), a quoted string ("bar"), or a reference to a ; previously set variable or directive (e.g. ${foo}) double-quote で括る事もできますよ、ぐらいの感じかな。 試しに括らずに実験してみたら、問題なく動いた。 括っても、問題なく動いた。 どちらでも良いみたい。
古いバージョンの skype が手に入らないかと探していたら
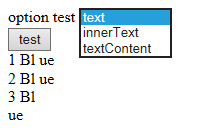
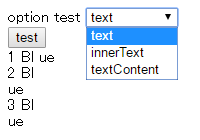
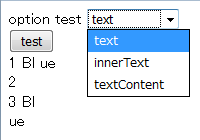
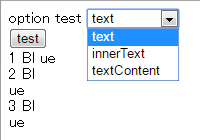
javascript を書いていたりして、select タグの中の option の中味を取り出すとき、何気なく .text で取りだしていた。 良く考えると、他のタグの中味は innerText で取得するのに、これだけ何で text で取得するのだろう、という疑問が今日の始まり。 innerText で取得できるのかと、最近耳にする textContent でもやってみる。 ついでに、設定もできるかとやっていたりして、下の感じの html でやってみた。 <html> <head> <script type="text/javascript"> function getoption(){ sidx = document.getElementById("colour").selectedIndex; document.getElementById("result1").innerText = "1 " + document.getElementById("colour").options[sidx].text; document.getElementById("result2").innerText = "2 " + document.getElementById("colour").options[sidx].innerText; document.getElementById("result3").innerText = "3 " + document.getElementById("colour").options[sidx].textContent; document.getElementById("result4").text = "4 " + document.getElementById("colour").options[sidx].text; document.getElementById("colour").options[0].text = "text"; document.getElementById("colour").options[1].innerText = "innerText"; document.getElementById("colour").options[2].textContent = "textContent"; } </script> </head> <body> option test<select id="colour"> <option value="0">Bl ue </option> <option value="1">Red </option> <option value="2">White</option> </select> <br> <input type="button" value="test" onclick="getoption();"> <br> <div id="result1"></div> <div id="result2"></div> <div id="result3"></div> <div id="result4"></div> </body> </html> 今回使ったブラウザは4種類。●Microsoft IE Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko ●Google Chrome Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.71 Safari/537.36 ●Mozilla Firefox Mozilla/5.0 (Windows NT 6.1; rv:49.0) Gecko/20100101 Firefox/49.0 ●Opera Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.59 Safari/537.36 OPR/41.0.2353.46 それぞれ、ボタンを押したときの結果を見てみる。 IE  Chrome  Firefox  Opera  Firefox が option の innerText を扱えないのと、Opera は innerText の設定が textContent になるのと。 W3C のページで確認したら、text は html5 で規定されていて、white space を取り除くとあるので、text を使うのが安全かな。 innerText は html で規定されていないらしいので、何が正解とかがない世界。 開発者としては、どんな仕様でも良いから統一して欲しいものだな。
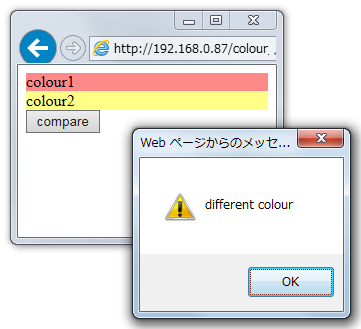
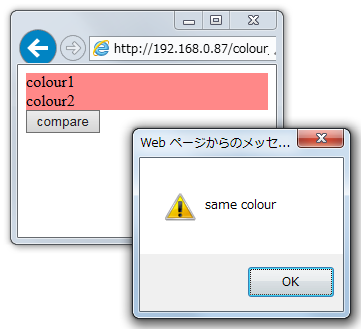
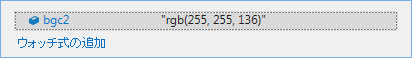
javascript で色の比較を行いたい。 こんな感じで、今あるもの同士の比較は出来たが。 [toyota@takodana www]$ cat colour_test.html <!doctype html> <html> <head> <script type="text/javascript"> function compare_colour(){ bgc1 = document.getElementById('colour1').style.backgroundColor; bgc2 = document.getElementById('colour2').style.backgroundColor; if(bgc1 == bgc2){ alert("same colour"); } else { alert("different colour"); } } </script> </head> <body> <div style="background-color: #f88;" id="colour1">colour1</div> <div style="background-color: #ff8;" id="colour2">colour2</div> <input type="button" value="compare" onclick="compare_colour();"> </body> </html> これを実行してみて、色が異なっている場合。  色を同じにして。  実際に必要としている html は同じ色のものが存在してないので、他のタグと比較できない。 じゃ、どうしたものかと、こんな感じで書いてみた。 function compare_colour(){ bgc2 = document.getElementById('colour2').style.backgroundColor; if(bgc2 == "#ff8"){ alert("same colour"); } else { alert("different colour"); } } こんな感じで比較すると、全て different colour となってしまう。 この色の中身はどう入っているのかデバッガで確認してみた。 
rgb 関数的なものがあると思って、やってみたが。 function compare_colour(){ bgc2 = document.getElementById('colour2').style.backgroundColor; if(bgc2 == rgb(255, 255, 136)){ alert("same colour"); } else { alert("different colour"); } } rgb の部分でそんな関数ないとエラーが起きてしまう。 まさか、そのまま文字が入っているのかとやってみた。 function compare_colour(){ bgc2 = document.getElementById('colour2').style.backgroundColor; if(bgc2 == "rgb(255,255,136)"){ alert("same colour"); } else { alert("different colour"); } } やっぱり駄目。 と思ったが、色の中身はカンマの後スペースが入っているようなので、そのまま書いてみた。 function compare_colour(){ bgc2 = document.getElementById('colour2').style.backgroundColor; if(bgc2 == "rgb(255, 255, 136)"){ alert("same colour"); } else { alert("different colour"); } } これで動いた。 一応手元の各ブラウザで確認して動くようだけど、なんだかそのまま文字が入っているのが気持ち悪いな。 文字ではない形で比較できるような javascript の関数はなさそうだし、仕方なく文字で比較を使う。
label タグの中に input タグを入れて、radio とか checkbox のクリック範囲を広げることが良くある。 <label> <input type="checkbox"> breakfast </label> このチェックをできないように javascript から制御しようとしていた。 今回作っている html は、ターゲットが IE なので、IE でテストしながら作っていたが、disabled = "false" が動かない。 <html> <head> <script type="text/javascript"> function change_disable(){ document.getElementById('label').disabled = "true"; } function change_enable(){ document.getElementById('label').disabled = "false"; } </script> </head> <body> <label id="label"> <input type="checkbox">breakfast </label><br> <input type="button" onclick="change_disable();" value="disable"> <input type="button" onclick="change_enable();" value="enable"> </body> </html> true は動くという片方だけ動くのも変な感じがしたが、色々やってみて " を取り除くことで動くようになった。 <html> <head> <script type="text/javascript"> function change_disable(){ document.getElementById('label').disabled = true; } function change_enable(){ document.getElementById('label').disabled = false; } </script> </head> <body> <label id="label"> <input type="checkbox">breakfast </label><br> <input type="button" onclick="change_disable();" value="disable"> <input type="button" onclick="change_enable();" value="enable"> </body> </html> ところが、Chrome など IE 以外のブラウザでは全く動かない。
どうも label の disabled は checkbox に影響を及ぼさないようである。
前の動かない部分を含めて、各ブラウザでやってみた。
2つの罠で嵌った感じだな。
html の話で。 ボタンに書かれている一部の文字だけ文字の色を変えてくれと、話があって。 全部を変えるなら簡単なのだけど、一部となるとカスタム化しないと駄目かもなと思っていたところで、input type="button" タグではなく、button タグがあるのを思い出した。 わざわざ button タグにすることなんてないので、これまで使ってこなかったが、button タグでできないかやってみた。 <button type="button" value="send">送信<span style="color: #00f;">する</span></button><br><br> ちゃんと一部だけ文字色が変わって目的を達成したが、他にもちょっとやってみた。 使う機会はあまりないけど、便利かも。
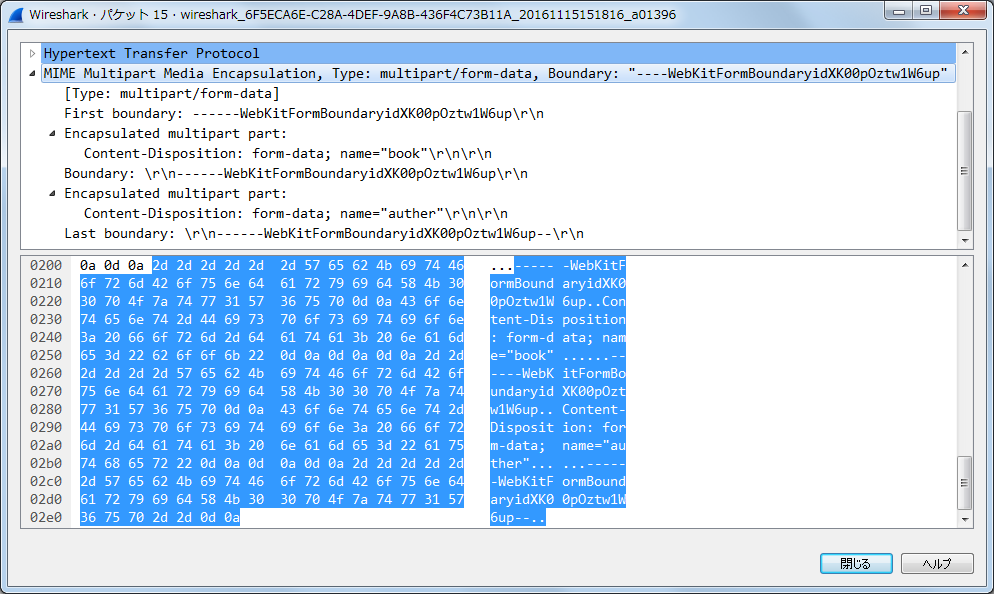
html の form から送信したデータの量がどうも多いなと思って、ソースコードを削って簡単な html を作り、テストしてみた。 
見ると、multipart/form-data で送られていた。
特に指定しなくても、最近のブラウザは application/x-www-form-urlencoded で送らずに multipart/form-data で送るみたい。
ファイルを送るわけでもないし、大したデータ量でもないのに送信量が増えるのももったいないので、form タグの enc で application/x-www-form-urlencoded を指定しておいた。
eject コマンドを使おうと思ったら、コマンドがないと言われる。 [toyota@takodana tmp]$ cat /etc/redhat-release CentOS release 6.8 (Final) [toyota@takodana tmp]$ eject -bash: eject: command not found そもそも eject コマンドはどこのパッケージに入っているのか、調べてみたら util-linux に入っているみたい。 最新の util-linux をダウンロードして、使えるかやってみる。 [toyota@takodana tmp]$ wget -q ftp://ftp.kernel.org/pub/linux/utils/util-linux/v2.29/util-linux-2.29.tar.gz [toyota@takodana tmp]$ tar xfz util-linux-2.29.tar.gz [toyota@takodana tmp]$ cd util-linux-2.29 [toyota@takodana util-linux-2.29]$ ./configure --help ~snip~ [toyota@takodana util-linux-2.29p]$ ./configure ~snip~ [toyota@takodana util-linux-2.29]$ make ~snip~ 思ったより時間がかかる。 全部 make するんじゃなかったな。 一旦止めて、eject のみ make する。
[toyota@takodana util-linux-2.29p]$ make eject それでもだいぶかかった。 実行してみる。 [toyota@takodana util-linux-2.29]$ ./.libs/eject ./.libs/eject: /lib/libmount.so.1: version `MOUNT_2.24' not found (required by ./.libs/eject) ライブラリのバージョン違いのようで。 今入っているのは、どのバージョンなのか mount コマンドで確認してみた。 [toyota@takodana util-linux-2.29]$ mount --version mount from util-linux-ng 2.17.2 (with libblkid and selinux support) util-linux-ng を使ってるのか。 ということは、eject も util-linux-ng に入っているかもしれない。 確認してみる。 [toyota@takodana tmp]$ wget -q http://mirror.centos.org/centos/6/os/x86_64/Packages/util-linux-ng-2.17.2-12.24.el6.i686.rpm [toyota@takodana tmp]$ rpm2cpio util-linux-ng-2.17.2-12.24.el6.i686.rpm | cpio -id 11772 blocks [toyota@takodana tmp]$ find ./usr -name eject [toyota@takodana tmp]$ find ./bin -name eject [toyota@takodana tmp]$ find ./sbin -name eject 残念。 rpm を確認してみたら、そもそも util-linux-ng は既に入っていた。 [toyota@takodana misc-utils]$ rpm -qa | grep util-linux util-linux-ng-2.17.2-12.24.el6.i686 util-linux 自体は rpm 扱いじゃないので、どのバージョンをベースにしているかわからず。 どうしたものかと CentOS のパッケージを眺めていたら eject の rpm があるではないか。 これを入れてあっさり解決。 えらい遠回りをした気分。
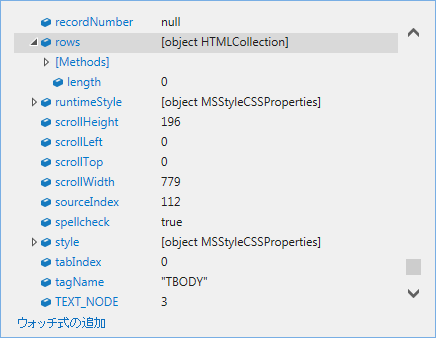
Javascript で table タグの中身を取得しようとしていたが、IE だけ何故か取得できない。 具体的には tbody の rows が取得できない。 IE の開発者ツールで確認してみると、rows が入っていなかった。 
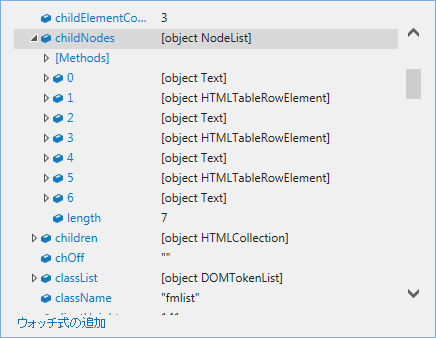
childElementCount を確認してみると、ちゃんとした数なのだけど、childNodes に object Text がちょくちょく混ざっている。 
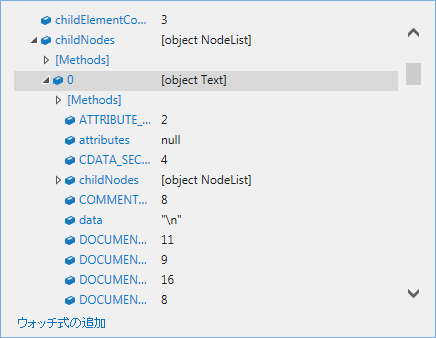
object Text は何者なのか見てみると、改行のみが入っている。 
試しに table タグの中の改行を全て削除すると、これは消えたのだけど、rows は入らないままで変わらず。 手間取りそうだったので、滅茶苦茶大きな html だったけど、ごっそり削って問題の部分だけにしてテストすることに。 こんな感じの html になった。 <html> <head> <script type="text/javascript"> function edit_line(sn){ var tbd = document.getElementById("editbody"); for(n = 0; n < tbd.rows.length; n++){ if(tbd.rows[n].cells[0].innerText == sn){ document.getElementById('result').value = tbd.rows[n].cells[1].innerText; break; } } } </script> </head> <body> <table> <tbody id="editbody" style="float: left;"> <tr><td>1</td><td>banana</td><td><a href="#" onclick='edit_line(1);'>edit</a></td></tr> <tr><td>2</td><td>orange</td><td><a href="#" onclick='edit_line(2);'>edit</a></td></tr> <tr><td>3</td><td>apple </td><td><a href="#" onclick='edit_line(3);'>edit</a></td></tr> </tbody> </table> <div id="result"></div> </body> </html>
ざっくり減らして、ようやく原因がわかったのだけど、float: left が問題みたいで。
ここを削除すると、IE でもきちんと動くようになった。
昨日の続き。 rows が取れないのは children で誤魔化せたけど、そうすると動的に table へ追加する部分の動作がおかしくなってしまった。 IE はよくわからないな。 昨日と同じ感じで。 <!doctype html> <html> <head> <script type="text/javascript"> function add_line(){ var tbd = document.getElementById("editbody"); var row = tbd.insertRow(-1); cell = row.insertCell(-1); cell.innerHTML = "add"; cell = row.insertCell(-1); cell.innerText = document.getElementById("fruit").value; } </script> </head> <body> <table> <tbody id="editbody" style="float: left;"> <tr><td>1</td><td>banana</td></tr> <tr><td>2</td><td>orange</td></tr> <tr><td>3</td><td>apple </td></tr> </tbody> </table> <input type="text" id="fruit" value=""><br> <input type="button" value="add" onclick="add_line();"> </body> </html>
insertRow(-1) を指定しているのに、最後に追加されない。 3を指定しても、エラーとなるし。 ここでも row としての認識がされないらしい。 
どうしたものかと色々やっていたら、動的に insertRow したものだときちんと rows も取れるし、insertRow の位置も想定の位置に入る。 float: left; を見直そうか、HTML を描くときにわざわざ table を動的に作るか。 どうしようかな。
javascript で display の値を動的に取得したりしていたが、jQuery で取得した値と違うことが出てきた。 <title>display test</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript"> function toggle(){ document.getElementById('float').style.display = document.getElementById('float').style.display == 'none' ? 'inline' : 'none'; } function get_status(){ document.getElementById('status1').innerText = "status:" + document.getElementById('float').style.display; document.getElementById('status2').innerText = "status:" + $('#float').css("display"); } </script> <style type="text/css"> #blue { position: relative; background-color: #88f; width: 200px; height: 100px; } #float { position: absolute; width: 50px; height: 30px; left: 20px; top: 10px; background-color: #fff; } </style> </head> <body> <input type="button" value="toggle inline-none" onClick="toggle();"> <input type="button" value="get display status" onClick="get_status();"> <br> <div id="blue"> <div id="float"></div> </div> <div id="status1"></div> <div id="status2"></div> どのブラウザでも、表示と非表示の動作はする。 だけど、表示させたとき IE11 だと inline / inline になり、chorome と firefox だと inline / block となる。 position が absolute じゃないと、どのブラウザでも inline / inline になるので、このあたりが問題なのでしょう。
で、調べてみると、CSS では position が absolute のときは、inline の指定にならないようで。
CSS 2.1 の 9.7 には。
HTML を書いていて、複数の select で選択をし、その結果を textbox に入れたい。 だいぶ簡略化してこんな感じ。 <html> <head> <script type="text/javascript"> function set_result(){ var colour_index = document.getElementById('colour').selectedIndex; var shape_index = document.getElementById('shape' ).selectedIndex; document.getElementById('result').value = document.getElementById('colour').options[colour_index].value + " " + document.getElementById('shape' ).options[shape_index ].value; } </script> </head> <body> <select id="colour"> <option value="red" >red </option> <option value="blue" >blue </option> <option value="green" >green </option> <option value="yellow">yellow</option> </select><br> <select id="shape" onchange="set_result();"> <option value="line" >line </option> <option value="rectangle">rectangle</option> <option value="triangle" >triangle </option> <option value="circle" >circle </option> </select><br> <input type="text" id="result"> </body> </html> shape を変えれば自動で textbox に入ります、ということだったのだけど。 これを操作してもらったら、先に shape の方を変更して、その後 colour の方を変更していた。 別途必要事項があって、shape を変更したときのみに textbox へ反映されますと伝えてあったが、shape を選択し直しても変更されていないため textbox に反映されないのが納得できないらしく。 onchange を使っているため、変更されなかったら当たり前な感じなのだけど、一般人はそんなこと考えないみたいで。 仕方なく。 <select id="shape"> <option value="line" onclick="set_result();">line </option> <option value="rectangle" onclick="set_result();">rectangle</option> <option value="triangle" onclick="set_result();">triangle </option> <option value="circle" onclick="set_result();">circle </option> </select><br> と、あまり美しくないけど onclick でやってみたら Chrome で動かなくなる。
<select id="shape" onmouseup="set_result();"> とマウスのボタンを離したときに動作するようにしても値がうまく取れないし、そもそもキーボードで打ったときに反応しない。 何か単純で良い方法はないものなのかな。
HTML を書いていて、その中でこんな感じで動的に json データを受け取ろうとしていた。 postparam = "user=toyota"; xhr = new XMLHttpRequest(); xhr.open('POST', 'demo1.php', true); xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); xhr.responseType = 'json'; xhr.send(postparam); xhr.onreadystatechange = function() { if(this.readyState == 4){ if(this.status == 200){ list = JSON.parse(xhr.responseText); view(list); } } IE だと特に問題なく動くのだけど、それ以外のブラウザだと。 Uncaught DOMException: Failed to read the 'responseText' property from 'XMLHttpRequest': The value is only accessible if the object's 'responseType' is '' or 'text' (was 'json'). とエラーが出てデータが受け取れない。 何でだろうと調べてみると、responseText は responseType が 無指定か text のときのみ使えるらしく。 じゃ、responseText じゃなくて response にしてみたらどうか、ということで。 list = JSON.parse(xhr.response); としてやってみたら、受信はできたようなのだけど。 Uncaught SyntaxError: Unexpected token o in JSON at position 1 と JSON の解析に失敗してしまう。 無理だろうなと思いながらも。 list = JSON.parse(xhr.responseXML); とやってみたら。 Uncaught DOMException: Failed to read the 'responseXML' property from 'XMLHttpRequest': The value is only accessible if the object's 'responseType' is '' or 'document' (was 'json'). responseXML が使えるのは responseType が無指定か document のときのみですと。
じゃ、responseType が json のときは何を使ってどうすれば良いのか。
調べてみると、逆に responseType を指定しなくて良いみたい。
responseType を指定せずにやってみたら、IE 以外でも IE でもちゃんと動くようになった。
今日は PHP の話で。 どうもうまく動かない場所があって、原因を探していくと、三項演算子にあった。 しかし、式が間違っている様子がない。 何度か値を入れたりして、やはり三項演算子の結果が悪いみたい。 私の頭の中の理解では、三項演算子の動きはこうなる。 例で C で書いて gcc gcc version 4.4.7 でコンパイルしてみた。 [toyota@takodana tmp]$ cat test.c #include <stdio.h> int main(){ int a = 1; printf("%d %s\n", a, a == 1 ? "one" : a == 2 ? "two" : "other"); a = 2; printf("%d %s\n", a, a == 1 ? "one" : a == 2 ? "two" : "other"); a = 3; printf("%d %s\n", a, a == 1 ? "one" : a == 2 ? "two" : "other"); } [toyota@takodana tmp]$ gcc test.c [toyota@takodana tmp]$ ./a.out 1 one 2 two 3 other 問題ないし、私の認識もあっている。 しかし手元の PHP 5.3.3 だとこうなる。 [toyota@takodana tmp]$ cat test.php <?php $a = 1; print ($a == 1 ? "one" : $a == 2 ? "two" : "other") . "\n"; $a = 2; print ($a == 1 ? "one" : $a == 2 ? "two" : "other") . "\n"; $a = 3; print ($a == 1 ? "one" : $a == 2 ? "two" : "other") . "\n"; ?> [toyota@takodana tmp]$ php ./test.php two two other さっぱり理解できなかった。
で、調べてみて PHP のマニュアルを見てみたら、そのことが書いてある。 ($a == 1 ? "one" : $a == 2 ? "two" : "other") は、 (($a == 1 ? "one" : $a == 2) ? "two" : "other") と解釈されるらしい。
私の知っている三項演算子と違う。
さらに ($a == 1 ? "one" : ($a == 2 ? "two" : "other")) こうなる。 なんとなく、括弧内を先に行うというイメージがあるので、あっているのか不安になる。
CSS で色々と属性を指定していて、その後 Javascript で変更をしようと。 ID がバラバラ、class 名が一致していて、その class に対して変更を行いたかった。 本当はもっと長いけど、こんな感じでボタンを押す度に fruit と fish を切り替えたい。 <html> <head> <style type="text/css"> div.fish { display: none; } </style> </head> <body> <div class="fruit" id="banana" >BANANA </div> <div class="fruit" id="apple" >APPLE </div> <div class="fruit" id="orange" >ORANGE </div> <div class="fish" id="tuna" >TUNA </div> <div class="fish" id="sardine">SARDINE</div> <input type="button" id="toggle_button" value="on/off"> </html> id 単位だったら簡単なのだけど、実際のものは数が不定だし、効率も悪い。 どうしたものかと調べていたら document.styleSheets というものがあるらしい。 面白そうなので、やってみることにした。 実験のために、fruit にも style を付けて、ボタンの onclick の動作を入れる。 <html> <head> <style type="text/css"> div.fruit { display: block; } div.fish { display: none; } </style> <script type="text/javascript"> function toggle(){ } </script> </head> <body> <div class="fruit" id="banana" >BANANA </div> <div class="fruit" id="apple" >APPLE </div> <div class="fruit" id="orange" >ORANGE </div> <div class="fish" id="tuna" >TUNA </div> <div class="fish" id="sardine">SARDINE</div> <input type="button" id="toggle_button" value="fruit/fish" onclick="toggle();"> </body> </html> ここからが面倒臭い。 実際は複数の css のファイルを読み込んでいるし、設定している数も多い。 なので、全てを検索して、見つけなければならない。 toggle 関数はこんな感じになった。 function toggle(){ for(i = 0; i < document.styleSheets.length; i++){ sheetitem = document.styleSheets.item(i); for(j = 0; j < sheetitem.cssRules.length; j++){ ruleitem = sheetitem.cssRules.item(j); if((ruleitem.selectorText == "div.fruit") || (ruleitem.selectorText == "div.fish")){ if(ruleitem.style.getPropertyValue("display") == "none"){ ruleitem.style.setProperty("display", "block"); } else { ruleitem.style.setProperty("display", "none"); } } } } } 本当は3項演算子を使ったりしているのだけど。 別な書き方もあるようなので、やってみる。 function toggle(){ for(i = 0; i < document.styleSheets.length; i++){ sheetitem = document.styleSheets[i]; for(j = 0; j < sheetitem.cssRules.length; j++){ ruleitem = sheetitem.cssRules[j]; if((ruleitem.selectorText == "div.fruit") || (ruleitem.selectorText == "div.fish")){ if(ruleitem.style.display == "none"){ ruleitem.style.display = "block"; } else { ruleitem.style.display = "none"; } } } } } オブジェクト指向ではない書き方だな。 どちらにしても分かり辛いし長いので、関数化にして。
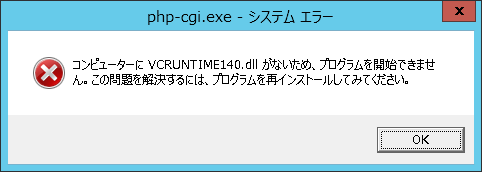
Windows 2012 Server IIS8 に php7 を入れて動かそうとしたら、動く気配がない。 php-cgi を手動で叩いてみた。 C:\Program Files\php7>php-cgi.exe すると。 
コンピューターに VCRUNTIME140.dll がないため、プログラムを開始できません。
この問題を解決するには、プログラムを再インストールしてみてください。 C:\Program Files\php7>php-cgi.exe PHP Warning: PHP Startup: Unable to load dynamic library 'C:\php\ext\php_mbstring.dll' - ・スw・ス閧ウ・ス黷ス・ス・ス・スW・ス・ス・ス[・ス・ス・ス・ス・ス・ス・スツゑソス・ス・スワゑソス・ス・スB in Unknown on line 0 PHP Warning: PHP Startup: Unable to load dynamic library 'C:\php\ext\php_pdo_pgsql.dll' - ・スw・ス閧ウ・ス黷ス・ス・ス・スW・ス・ス・ス[・ス・ス・ス・ス・ス・ス・スツゑソス・ス・スワゑソス・ス・スB in Unknown on line 0 PHP Warning: PHP Startup: Unable to load dynamic library 'C:\php\ext\php_pgsql.dll' - ・スw・ス閧ウ・ス黷ス・ス・ス・スW・ス・ス・ス[・ス・ス・ス・ス・ス・ス・スツゑソス・ス・スワゑソス・ス・スB in Unknown on line 0 文字化けしているのは仕方ないが、php.ini での extension の設定に問題がありそうな感じで、C:\php\ext を見に行ってしまっている。 現在の設定はこうなっている。 extension=php_mbstring.dll extension=php_pdo_pgsql.dll extension=php_pgsql.dll 記述として、 extension=C:\Program Files\php7\ext\php_mbstring.dll extension=C:\Program Files\php7\ext\php_pdo_pgsql.dll extension=C:\Program Files\php7\ext\php_pgsql.dll \ を二重にするべきなのかとか少し悩んだけど、そのまま \ は1つにして保存したあと実行してみる。 問題なく動いた。
PostgreSQL を使っていて、データの漢字コードが EUC で入っていた。
psql から接続するときは、 mb_convert_encoding($rows['name'], "UTF-8", "EUC-JP")
しかし、文字によって化けてしまう現象が出た。 化ける文字は、Ⅱとか㈱とか、いかにも、という文字。 どうしたものかと検索して、一度 SJIS-win にすると良いらしいので。 mb_convert_encoding(mb_convert_encoding($rows['name'], "SJIS-win", "EUC-JP"), "UTF-8", SJIS-win) としていたが、なんだかあまり綺麗じゃない感じはしていた。 ここまでが2週間前の話。 今日、この変換で問題が起きた。 問題が起きた文字は髙と﨑の文字で、どちらも?になってしまっている。 psql で select してみると、ちゃんと文字が出るので、データの問題ではない。 仕方ないので、もう少し検索して解決策を探ってみると、EUCJP-win というコード指定があるらしく、さっそくやってみた。 mb_convert_encoding(mb_convert_encoding($rows['name'], "SJIS-win", "EUCJP-win"), "UTF-8", SJIS-win) これで変換できなかった文字が変換できるようになった。 ふと思って、一度 SJIS-win にするのもやめてみた。 mb_convert_encoding($rows['name'], "UTF-8", "EUCJP-win") これでも問題なく。 最初にきちんと調べておくべきだったな。
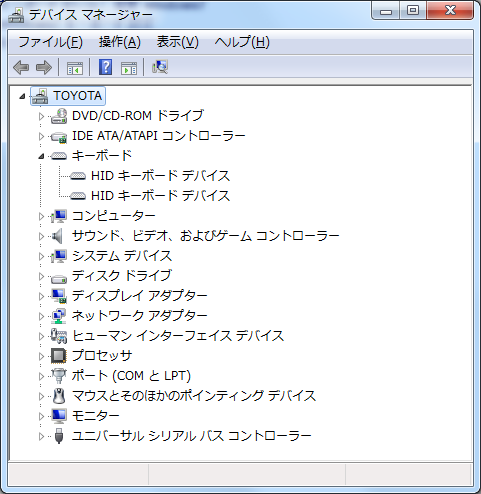
Windows 7 の新しい PC がやってきたので、さっそくキーボードを HHKB Lite2 に交換。 しかし、自動で認識してくれずに 106 キーの配列になってしまう。 デバイスマネージャーを見ると、[HID キーボードデバイス]になったまま。 
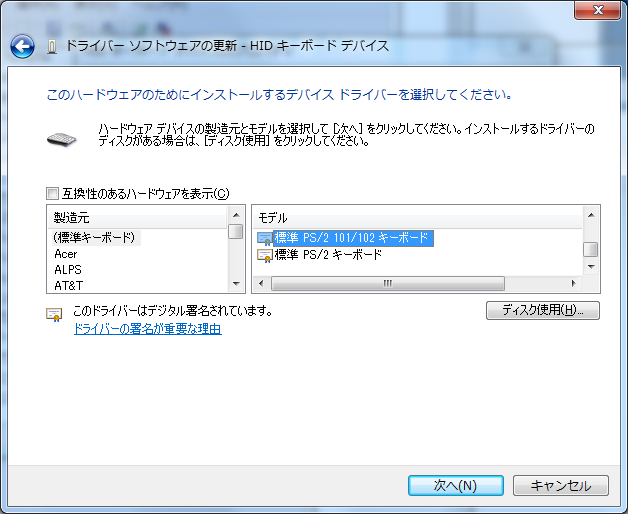
ドライバを手動で更新して、[標準 PS/2 101/102 キーボード]に変更してみる。 
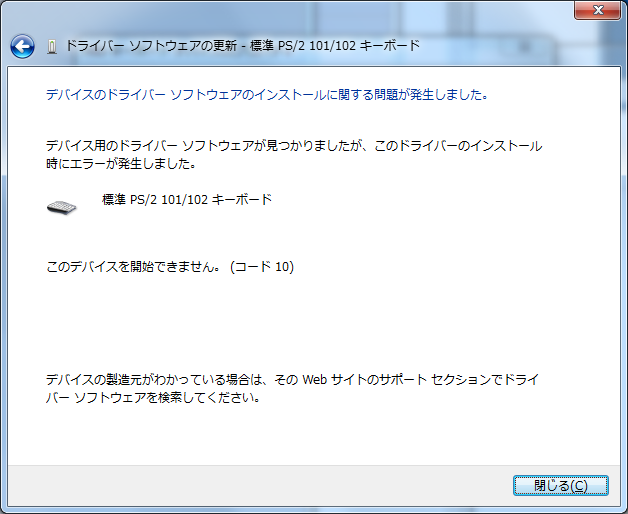
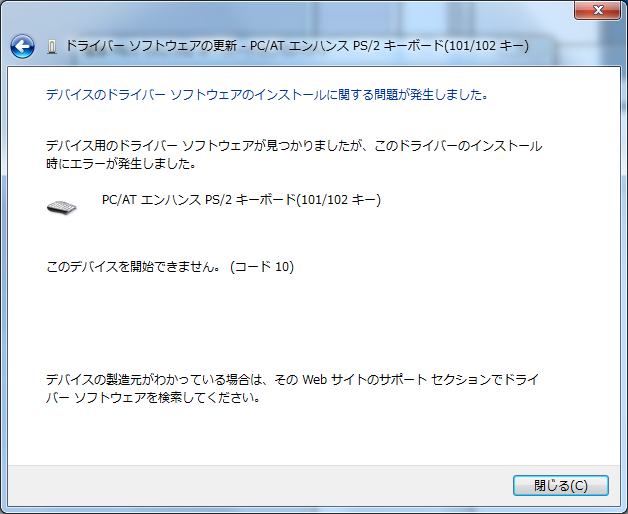
しかし、インストールに関する問題が発生しました、と出てきた。 
[PC/AT エンハンス PS/2 キーボード(101/102 キー)]にしてみても、同じように問題が発生しましたとかで。 
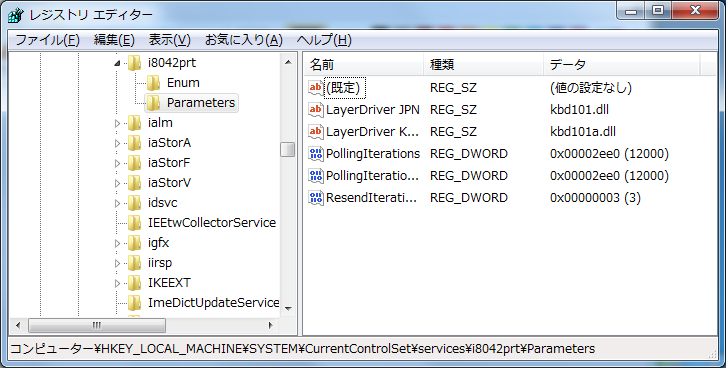
仕方なく、レジストリをいじることにした。 
なんだか 106/101 キーの配置が変わらないとかって、もう20年以上前から面倒なことが必要だったけど、未だに繋いで認識してくれないとはね。 |



|
|
by Tatsuyoshi since 2003 |