
|
| ||||||||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | |||||||||||||||||||||||||||||||||||||||||||||||

|
| ||||||||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | |||||||||||||||||||||||||||||||||||||||||||||||
|
ここに書かれていることは無保証です。同じことを行って問題が発生しても、龍義は責任をとりません。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
Google カレンダーを見ると、来週の宿泊予定が勝手に埋められていた。 入れた覚えはないのにな、と思って調べてみると、gmail で受け取ったメールから自動で追加される機能らしく。 今回は expedia からの予約で、勝手に入れられたみたい。 気になったので過去の予定を見てみたら、前にじゃらんで予約したのも入っていた。 ただし、キャンセルしたのは自動的に削除されないようで、キャンセルしたのも残っていたりして。 便利なのだろうけど、ちょっと中途半端な感じなので、同期機能はオフにしようかな。
Windows PC に対してリモートデスクトップで入ろうとしたら。 認証エラーが発生しました。 要求された関数はサポートされていません リモート コンピューター: crait 原因は CredSSP 暗号化オラクルの修復である可能性があります。 詳細については、https://go.microsoft.com/fwlink/?linkid=866660 を参照してください 何ですと。 Oracle ってあのオラクルじゃないよねと思いながら調べてみたら、CredSSP のバージョンが接続元と接続先で違っていると起きるようで。 Windows Update で解決するようだけど、そんな時間がなかったのでローカルグループポリシーエディターで Encryption Oracle Remediation を有効にして解決した。 本来の解決方法じゃないけど、すぐには Windows Update できない PC なので、しばらくこの状態で。 それにしても、Windows のエラーメッセージはいつもわかり辛い。
海外の宿泊施設に電話する必要があって。
電話したら日本語ができる人というか日本人だったので、会話は特に問題なく。
メールアドレスを教えてもらう段になって、向こうがアルファベットを読み上げたので、記録して。
その記録したものがあっているかフォネティックコードで伝えます、と言うと相手は「?」となった。
「頭文字の単語で繰り返します」と言って、
成田エクスプレスのチケットを購入しようとして気が付いたのだけど、新横浜駅にはまさかの「みどりの窓口」がなくて。 調べてみてわかったのが、新横浜駅は基本的に JR 東海が管理しているらしく、そのため「きっぷうりば」はあるけど「みどりの窓口」はなく。 その「みどりの窓口」は JR 東日本で使われている名称なので、そうなってしまっている。 利用者の利便性を考えない名称と言うかね。 問題は、果たして成田エキスプレスの切符が買えるかどうか。 行って確かめる方が早そうである。
11月29日の続き。 11月25日に購入手続きをしたデジタルカメラ、納期は~10日と書いてあったのに未だに届かず。 明日からもう旅行だと言うのに。 これ合わせで購入した意味が全くなくなった。 何と言うか、諦め半分、怒り半分で。 海に行く予定だけど、今回は水中での写真は撮れなくなった。 残念。 昨日の続きで、結果は新横浜駅でも成田エキスプレスの切符は問題なく購入できた。
JR 東からすると、管轄が違うから知らぬ、というところのようで。
なんだか、とても不親切な気がして。
家に帰って PC を起動し、ブログの更新をしようとしたら Wordpress のバージョンがあがったとかで 5.0 にするか聞いてきた。 見た感じメジャーバージョンアップのようだし、嫌な予感がしたので、 Wordpress 5.0 の変更点と評判を確認してみた。 一番大きな変更がエディタに関する部分で、評価はその変更を中心に悪いことばかり。 古いエディタも導入できるらしいが、それじゃ 5.0 にするメリットが半減してしまうし。 どうしたものかと少し考えて、バージョンアップは一時保留することに。
先日の旅行で、JAL の飛行機に乗った。 機内で wifi が使えるようになっていて、有料なので使わなかったが、ちょっと疑問に思って。 一体どこと通信をしているのだろうと。 調べてみると、衛星経由で通信しているらしく。 なので、揺れているときなどは不安定になるみたいだし、通信の遅延も大きめのようで。 どちらかと言うと、モニターさえない LCC 便にこそ付けて欲しい機能な気がする。 無料になったら、使ってみたいところ。
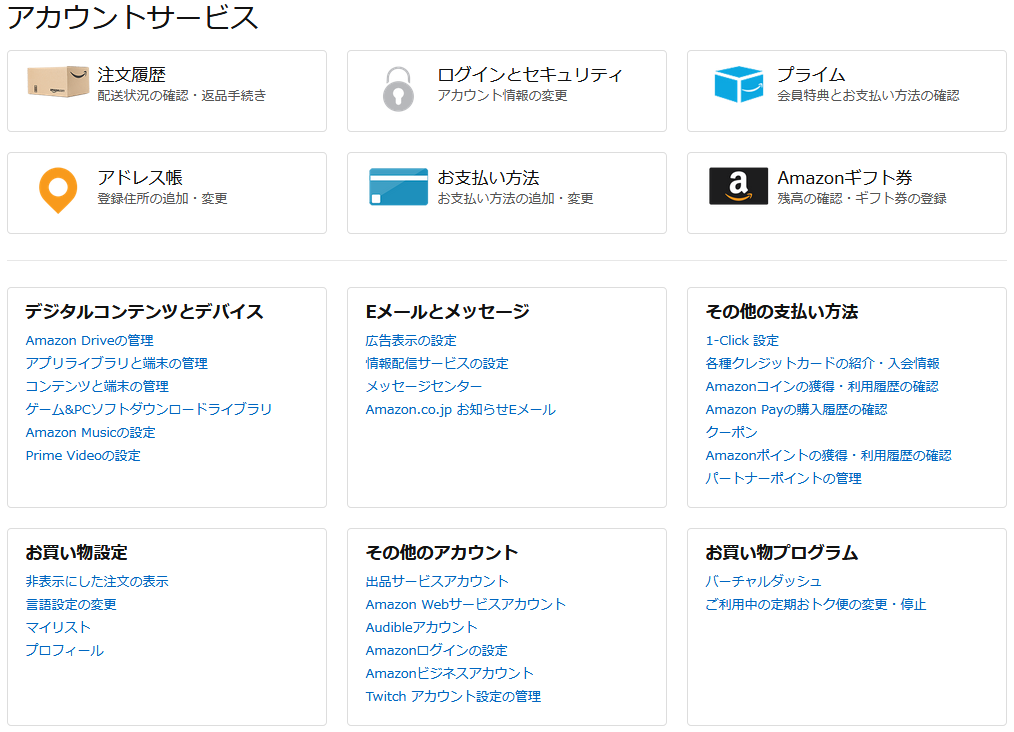
昨日、Amazon のマーケットプレイスで購入した商品が届いた。 今日、開梱してみると商品が破損していて。 この酷い梱包なら起こり得るなと思いつつ、Amazon の購入履歴からその旨を販売者に連絡して。 すると、連絡が返ってきた。 e メールで返事がやってきたが、これは e メールで返すものなのか。 第三者に e メールアドレスを知られたくないし、Amazon なら販売者に連絡する手段がある筈、と思って探してみたら「アカウントセンター」の「Eメールとメッセージ」の中に「メッセージセンター」なるものがあって、そこから返信することができた。 
SPAM もあって、e メールアドレスも第三者に伝えたくない時代、昔は気軽に電話番号とか伝えていたけど、悪意がある人がいるために息苦しい世界になってきている気がする。
10日の続きで。 Wordpress 5.0 の更新を無視していたら、Wordpress 5.0.1 が出ているようで。 調べてみると、セキュリティアップデートで、その対象は 5.0 以前も含まれている。 バージョン4系統でも更新が用意されているので、4.9.9 が出ていた。 しかし、Wordpress の画面からは 5.0.1 にはできる表示があるのに、4.9.9 への表示は出てこない。 調べてみると、手動でファイルをアップロードする必要があるようで。 これまでボタン1つで更新できたものが、えらく面倒な手順を踏む必要がある。 仕方ないと 4.9.9 をダウンロードしようとしたら、日本語版がまだ出ていない。 そもそも出るのか知らない。 日本語版が出かもしれないので、もう少し待ってから更新することに。
こんな Javascript があって。 scountry=localStorage.getItem("selectcountry"); pulldown_option=document.getElementById("selectcountry").getElementsByTagName("option"); for(i=0; i<pulldown_option.length;i++){ if(pulldown_option[i].value==scountry){ pulldown_option[i].selected=true; break; } } 書いた人に「ちょっと美しくないな」と呟いたところ、どう書いてますかと聞かれて。 前に書いた部分がこんな感じ、と見せてみた。 上のコードに合わせて変えてあるけど。 var scountry = localStorage.getItem('selectcountry'); for(var sc = 0; sc < document.getElementById('selectcountry').options.length; sc++){ if(document.getElementById('selectcountry').options[sc].value === scountry){ document.getElementById('selectcountry').selectedIndex = sc; break; } } 私もあまり気にして書く方ではない。 で、コードを見て「美しさがわかりません」と回答された。 仕方なく getElementsByTagName("option") ではなく options で取得できるから、そこが大きいかなと伝えた。 他にも色々言いたいところがあったけど、伝わらなそうだったので。
英語のクリスマスカードを書いていて。 良い文面がないかと、Google で merry christmas と検索したら。 
ちょっと前では出なかったと思ったけど。 もうそんな時期なのか。
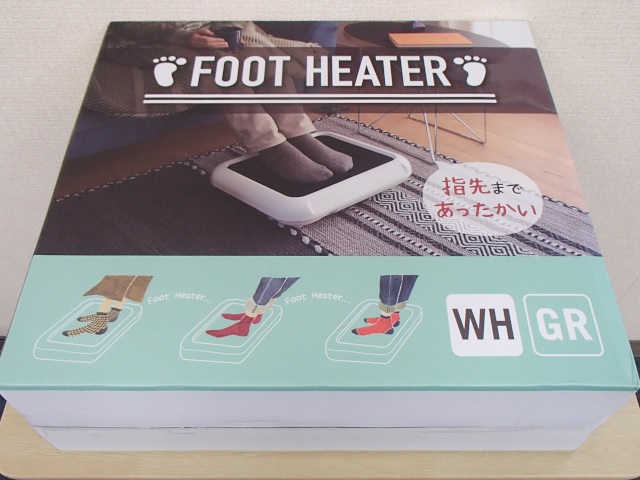
職場で足元がすーすーするので、足元用のヒーターを買おうかと考えていた。 家ではパネルヒーターを使っているが、職場で使うにはひざ掛けがないと熱が逃げてしまう気がして、どうしようか悩んでいた。 少し調べて、APIX というところのフットウォーマーという製品を買った。 
大きさは想像より1周り大きいかなというぐらい。 それと、高さが意外にあるかな。 
買う前からわかっていたけど、足を乗せる部分の穴が気になる。 繊維などが中に落ちそうだし、落ちたら掃除ができないし。 
さっそく使ってみた。 ずっと同じ位置に足を乗せておくと、ちょっと暑すぎるぐらい。 温度調節があれば良かったが、この値段なら文句は言えないかな。
久しぶりに起動した PC がインターネットに繋がらないと話が来て。
ネットワークの問題かと思っていたけど印刷はできるらしく、その環境はネットワークプリンターなので繋がっているのは繋がっているようである。
仕方なく見に行くと、まさかの Windows Vista で、インターネットに繋がらないのではなく、IE の起動ページにしていた Yahoo に繋がらないだけのようである。
Yahoo の web ページが表示されないのは、古いブラウザーなためで新しい TLS のバージョンが対応していない、というだけのことで。
いつも使っているボールペンのインクが無くなった。
替えインクを近くの本屋やスーパーの文具売り場で探してみるものの、置いていない。
欲しいのは PILOT の BPRF-6F というもので、多少太さが違うものでも良いと思っていたが、それさえなかった。
じゃ、ということで、Amazon で買い物のついでに買うかと思ったが、Amazon が1本単位で扱っていない。
Amazon 出店の他の会社なら扱っているけど、1本160円とか本来の値段の倍ぐらいするし。
送料と手間を考えると、そうなってしまうのでしょうけど。
別な商品と一緒に買おうと考えていたけど、替えインクが Amazon で買えないとなると、別な商品を Amazon を買う理由がなくなった。
別な商品は楽天の店で買うことに。
ちょっとお出かけするために、昔のスマートフォンを出してきた。 中に入っているアプリを使いたかったためなんだけど。 5年ぐらい前に使っていたスマートフォンを久しぶりに触って、よくこんな小さい画面で操作していたなと。 反応も悪いし、何かする度に待たされるし。 新しいスマートフォンに慣れたと言えばそれまでだけど、それが当たり前だと思えばそれを使うというものなのかなと思ってしまった。 今使っているスマートフォンも、5年後に触るとそう思うのだろうか。
そろそろスマートフォンを買い替えたいところなのだけど、SIM カードが Micro の大きさなので対応機種がほとんどない。
そもそも、Mini のサイズのものを Micro にカットして使っている状態なので、これをさらにカットすると、使えるかどうか怪しいところだし。
で、もう1年半前にソフトバンクショップに行って、SIM カードのサイズ変更をお願いしていたのだけど在庫がないと言われ、在庫が入ったら連絡してくれる筈なのに連絡もない状態。
そこで中々進まないのでどうしたものかと考えていて。
html の話で。 これまで select タグを使ってドロップダウンで選択してもらうところがあった。 そこに自由に入力できるようにもして欲しいと話がきた。 ドロップダウンの一覧に「直接入力」を追加して、直接入力が選択されたときに input タグのテキストボックスに変更させようと考えていたが、元の選択に戻る処理をどうしようとか問題もあって。 困ったなと調べていたら、HTML5 から datalist タグで候補を出せるというのを見つけた。 さっそくやってみることに。 <input type="text" list="colour"> <datalist id="colour"> <option value="red"> <option value="blue"> <option value="yellow"> </datalist> 悪くないか。 これで作って様子を見てみよう。
HTTPS 化というか SSL の導入について、今年は色々と騒がれたところ。 ここも導入しようか少し悩んだが、影響はないということで見送った。 結果的に正解だった感じ。 個人の web ページごときに、HTTPS を求めるのもやりすぎというか、そんな気もするし。 とは言っても世の中の web のトラフィックは 2/3 ぐらい HTTPS になっているらしいので、技術的興味から導入しても良いとは思うが。 5年後ぐらいになると、Adobe Flash のように HTTP だと表示しなくなる、ということも考えられるし。
地方自治体の条例を色々なところで調べていた。
どこも同じようなシステムを使っていて、微妙に使いにくかったりする。
例えば、こんな感じで。
某所に私が管理している無線 LAN のルーターがあって。
今日は使っている人が少なかったので、どんなトラフィックが流れているか確認してみた。
その中で、
職場の机の上で、USB 電源の加湿器を使っている。 ふと、この電力でよく加湿できるなと調べてみると、多分だけど超音波式のものみたいで。 超音波式加湿器の仕組みを検索してみると、仕組みよりもそのデメリットの方がボロボロと出てきて。 メリットは電力消費が少なくて小型にできるぐらいで、あとはデメリットしかないような、そんな感じ。 使っているのが少し怖くなるぐらい。 別なものを買おうかと、考え中。
壁スイッチの反応が悪くなった。
照明が点かないことがあって、パチパチと ON / OFF を繰り返すと点いたりする。
スイッチを替えるのが最善なんだろうけど、接点復活スプレーのようなもので直るのかどうか。
input タグの type=file で画像ファイルの選択をし、表示しているところがあった。 しかし、たまに表示されないことがあって。 色々とやってわかったのが、同じファイルを選択すると駄目なこと。 onchange のイベントが飛ばないようで。 そういうことかと value をいじったのだけど、これはこれで問題があるような気がして。 簡単に書くと、こんな感じ。 function imageAdd(){ ~snip~ document.getElementById('fileselect').value = null; } ~snip~ <input id="fileselect" type="file" onchange="imageAdd()" multiple> 何が問題あるかと言うと、value を書き換えているため change イベントが発動してしまう可能性があると。 実際にブラウザで実験してみたら、そんなことは起きなかったけど。 同じように onclick で value を書き換えても、実際には起きないけど change イベントが発動する可能性もあるし、どうしたら美しく書けるかと悩んでしまう。 動けば良いと言うことで、今日のところは value を書き換えることにしたけど、何か良い方法はないものかな。
web ページにある画像をモノクロで表示したい。 GIMP を起動して、グレースケールにしようと思ったが、ひょっとしたら CSS でできるのじゃないかと思って調べてみる。 やっぱり CSS でできそうなので、やってみる。 まず、img タグで貼り付ける。 
これに filter: grayscale(100%) を入れてみた。 
あっさりできてしまって、数十枚の画像を編集する手間が省けた。
グラタンを作り置きしようかと思って。 しかし、耐熱容器が家に多くあるわけでもないため、アルミニウムの使い捨て容器を使おうかと。 スーパーで売っている火にかけられる鍋焼きうどんの容器を再利用しても良いけど、生憎そんな容器ないため、100円ショップでそれっぽいのを買ってきた。 ふと、アルミニウムだからある程度の温度は大丈夫だろうけど、何度でこれが溶けてくるのか疑問になった。 調べてみると、融点は660度と思ったより低い。 旅館に行くと紙でできた容器の鍋料理に火を入れても燃えないのは水があるからという理由と同じで、アルミニウムの容器に水を入れないで火にかけると溶け出して危ないのか。 アルミニウムの容器に入れたグラタンも、石窯オーブンなどの高温になる可能性がある場合は使えないということか。 容器は買ったので、まずは今度作ってみよう。
明日は出かける予定がないので、今年の写真の撮影枚数を調べてみた。 1291枚だった。 1日3.5枚ぐらいのペース。 ほとんどが作業記録なので、もう少し少ないと思っていたが、旅行の写真が多かった。 去年は何枚だったかと調べてみるが、集計しなかったみたい。 と思ったが、1月に集計していて、1835枚だった。 だいぶ減ってきてるようで。
新年2日3日とお出かけをしようかと渋滞予測を確認すると、その2日が一番渋滞が酷いらしく。 ということは新幹線も混んでいるだろうし、どうしたものかと考える。 渋滞の無い夜に走る手もあるが、4日の朝から用事があって体のリズムを崩したくない。 何か良い方法はないかと調べたり考えてみたが、駄目そうである。 ここは諦めるしかなさそう。 |



|
|
by Tatsuyoshi since 2003 |