
|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | |||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| code:Haemophilus influenzae | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
ここに書かれていることは無保証です。同じことを行って問題が発生しても、龍義は責任をとりません。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
昨日の続き。 手元の PC で Linux を起動させて、問題の HDD を接続、mount してみた。 The disk contains an unclean file system (0, 0). The file system wasn't safely closed on Windows. Fixing. 何やら時間がかかっている様子。 ちょっと別なことをして、15分ぐらい放置して戻ってみたら、マウントは出来ていた。 中のファイルをコピーしてみる。 何だか速度が遅いけど、今のところコピーはちゃんと進んでいる。 どうなることかな。
普段家では ASUS CM6870 という PC を使っている。
電源が 300W と少ないせいなのか、元々付いていた GT640 だと固まることが多かったため、GT730 に交換している。
GT730 にしてからは、ハードウェア的には安定して動作している。
CPU が TDP 77W なので、USB やら無線 LAN のボードを入れていると、GT640 だと厳しかったのかもしれない。
買い物しようと商品を眺めていたら、「リチウムイオンキャパシタ使用」の文字が目に入った。 リチウムイオン電池なら聞いたことがあるが、キャパシタは聞いたことがないので、気になって調べてみた。 電気二重層キャパシタの負極にリチウムイオンを使ったものということで、電気二重層キャパシタよりもエネルギー密度が高いものらしい。 高温特性も良いし、値段も少し安いし、なんだか面白そう。 入手できたら、自動二輪車のバッテリーレス用に使ってみようかな。
管理している web ページにアクセスしているユーザが、どんなブラウザを使っているのか気になって。
User-Agent からブラウザをなんとなく判別しようと思い、アクセスログからざっと見てみた。
が。
昨日の続き。 User-Agent を見ていたログはログインが必要な web ページで、ユーザ数が3000人ぐらいのもの。 この中で変わったブラウザを使っている人もいるだろうな、ということで探してみた。 Vivaldi を使っているユーザが1人だけいた。 おっと思って確認してみたら、私だった。 逆に3000人もいて、Vivaldi を使っているのは1人だけなのかと、ちょっと驚いた感じ。 ユーザ層もあるけど、そんなものなのかもしれない。 その他、IE11 が少しいたぐらいで、特に面白いブラウザを使っている人はいなかった。 なんだか、ちょっとがっかり。
ポータブル電源の商品を見ていたら、リン酸鉄リチウム電池と書いてあった。 3日のリチウムイオンキャパシタに続けて、聞いたことがない電池で。 これはよく見るリチウムイオン電池と何が違うのか。 調べてみると、リチウムイオン電池の一種らしく。 リチウムイオン電池でもスマートフォンなどで使われているのは正極にコバルト酸リチウムが使われている。 そのコバルト酸リチウムのリチウムイオン電池は1セルが 3.6~3.7V になる。 これを正極にリン酸鉄リチウム使うと、コストはあがるけど熱安定性が高くなるみたい。 リン酸鉄リチウムだと、1セルが 3.2~3.3V になる。 エネルギー密度は低いので、スマートフォンに使われることはなさそうだけど、充電速度が早いのと寿命も長いので、それなりに使用用途があるみたい。 値段も含めて、これからに期待といった感じかな。
Excel でセルに文字とか数字とか、混ざって入っているものがあった。
セルの表示形式は、「文字列」としてあった。
そのセルの列から、数字の2から始まるセルの数を数えようと、
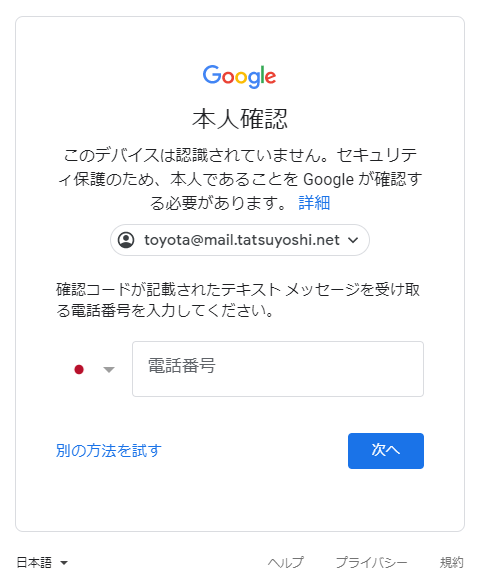
いつもは職場の PC に遠隔で入ってeメールを読んでいるが、今日はどうした訳か繋がらないので、直接 gmail にアクセスしてeメールを読むことに。 しかし、本人確認の画面が出てきた。 
仕組みはわかるし、どうすれば良いかもわかる。 でも、ここで果たして自分の携帯電話の番号を入れて良いものなのかと悩んでしまう。 まず仕事場でのeメールなので、個人の番号を入れるのが正解なのかわからない。 前の職場では、電話番号をほぼ私だけで使っていた固定電話があったので、それを使って読み上げ電話にしたのだけど、今の職場はそうもいかない。 そして、個人の電話番号を入れることで、Google 的にこのアカウントとこのアカウントは同じ人、と結び付けられるのも嫌な感じである。 他の人はどうしているのだろうか、と考えながらログインするのをあきらめた。
ちょっと前に SSH クライアントを Poderosa から Rlogin に乗り換えて。 接続先ごとに設定が変えられるので、便利だなと感じて使っていた。 Poderosa なら Cygwin が乗るので、手前で cut なり wc なりするのが便利だし、ファイルのコピーもできるし、とは思っていたが。 Rlogin に sftp の機能があって、UI は微妙だけど接続中の場所にボタン一つでファイル転送ウィンドウが開いて、コピーできる。 さらにうれしいことに、踏み台サーバ経由での接続も、シームレスに1クリックでできた。 Cygwin が動くのは良かったけど、最近は WSL2 を使う機会の方が多いし、Poderosa は完全に捨ててしまうことに。 ttssh から putty になって、Poderosa になって、Rlogin か。 その期間は何年だろうと少し考えてしまった。
色々あって、すぐに連絡したい人がいて。
電話をしようと思ったのだけど、昨年11月に PHS からスマートフォンへ切り替えたときに、電話帳を移行しなかった。
今どき、電話なんてほとんど掛けないだろうと思っていて。
サッカー日本代表や U-24 代表の試合場所を見ていたら、
2,3日前から、PC がどうにも遅くなって。 さらに C ドライブも 8GB ぐらい容量が減っているし。 再起動しようとしたら、「更新して再起動」などのメニューが出たので、Windows Update が入った模様。 少し時間がかかりつつも、再起動してみた。 パッと見て、タスクバーに天気予報が入っている。 クリックしてみると、新潟県新潟市の天気が出る。 今使っている IP アドレスを以前使っていた人は、新潟市にいたのでしょう。 こんな使えないものは、とっとと非表示に。 それが、天気予報の部分をクリックして消すことができず、タスクバーを右クリックした中からチェックを外して消すことができた。 相変わらずの直感的じゃない操作方法はやめて欲しい。
今日は山を歩いていた。
山を歩いていて、ときどき〇丁目、と書かれている石があったりする。
何だろうとは思っていたが、調べてみると、この丁は長さの単位の「町」の意味だと知った。
例えば、大山は山頂が二十八丁目なのを知っているが、それは 28町≒3054.52m ということみたい。
どこまで正確かどうかは何とも言えないけど、1町が 109.09m と知っていれば、歩くペースを掴むこともできる。
HTML を書いていて。
3:7 で分割して、右側を 100px 開けたあとに要素を置いたりしたかった。
いつもなら Javascript でやっているところを、わざわざ Javascript もな、と思って CSS でできないか調べてみる。
calc という関数のような指示ができて、
民放 AM ラジオ44局が、2028年秋までに FM 放送にするとのニュースを目にした。 まだ AM ラジオ局が44もあるのに驚いたが、その流れに協調しない北海道と秋田の3局があるので、47ということらしく。 その3局もどうしたものなのかと、気になると言えば気になる。 その前に、AM じゃお金がかかるから FM にするというのも、なんだか時代から遅れている気がする。 運転中の人向けとか、災害時のことを考えると、存在意義があるのはわかるけど、それだったら FM ワイドの同時送信をやめるとか、普段はインターネット放送で災害時に切り替えとかできる仕組みを作るのでも悪くないと思うけど。 変えるなら、もっと根本的なところからじゃないかな。
mysql で新しく table を作ろうとして、エラーが出た。 mysql> CREATE TABLE messages -> ( -> number int unsigned NOT NULL PRIMARY KEY AUTO_INCREMENT, -> title varchar(8192), -> detail varchar(8192) -> ); ERROR 1118 (42000): Row size too large. The maximum row size for the used table type, not counting BLOBs, is 65535. This includes storage overhead, check the manual. You have to change some columns to TEXT or BLOBs エラーの内容を見る限り、BLOB 以外での table のサイズ合計は 65535 になっていると。 mysql のデータベースが utf8mb4 なので、1文字に4バイト。 2つの varchar は 8192 × 2 × 4 で 65536 になって 65535 を超えてしまう。 さらに int があるので、追い打ちをかけていて。 そもそも 8191 にすべきところを間違えて 8192 にしたのもあるけど。 試しに 8192 を 8190 に変えてみた。 mysql> CREATE TABLE messages -> ( -> number int unsigned NOT NULL PRIMARY KEY AUTO_INCREMENT, -> title varchar(8190), -> detail varchar(8190) -> ); Query OK, 0 rows affected (0.01 sec) 通ったので、やっぱりそういうことみたい。 一旦この table は削除して、varchar はやめて text にしておいた。 最初からそうすれば、こんなことも無かったとも言える。
SVG を CSS に埋め込みたくて。 background として埋め込むのだけど、URL エンコードするか、base64 エンコードするか、どちらがサイズが小さくなるのか。 特殊文字の多さによって変わるとは思うけど、やってみないとわからないと思い、ファイルを3つ用意した。 それぞれエンコードしてみて、サイズの比較をしてみた。 オリジナルとは書いたものの、ファイル先頭部にあるコメントでの xml 指定と Generator 指定は削除したサイズ。
この中で、龍の文字の SVG は、
結果が逆転した。 パッと見て、特殊文字が少なそうだったら、URL エンコード、そうじゃなければ BASE64 エンコードが有利かな。 1kb 以下のサイズが小さいようだったら、必然的に特殊文字の割合が増えるので BASE64 エンコードで選ぶべきとなる。
RICOH がようやく防水のデジタルカメラの新機種を出したようで。 WG-7 とあったので、WG-6 の後継みたい。 詳しくスペックを見てみたら、WG-6 と変わらない。 Web カメラとして使える UVC モードが付いたぐらい。 そのうえ、Web カメラとして使うには三脚が付けづらくて、わざわざのエクステンションアダプターのオプションがあるぐらい。 それを付けても、Web カメラとしての使い勝手は悪そう。 もう少し魅力があれば手が出せるのに、微妙だな。 楽しみにしていたのに。 これじゃ、WG-50, WG-60, WG-70 を見ているみたい。
日差しが厳しい季節が来るので、窓の外側にオーニングを取り付けようかと思っていて。 台風が来たときのことを考えると、車の屋根の横に付けるサイドオーニングのようなものが良かったのだけど、安くても3万円するし、安いものは防水カバーの中に収めるものがほとんど。 9割方出しっぱなしにするので、車用のはそもそもの利用シーンが違う。 車用のはあきらめて、家の外壁に付けるものを調べてみた。 家で使うものはほとんどが突っ張り棒式のもので、8000円ぐらいから。 外は雨なのでちゃんと測っていないが、突っ張り棒が入りそうな場所は 4m ぐらい高さがあるので、そんな高さのあるものは売っていない。 下駄を入れるにも高すぎるし。 色々考えると、布だけのものを買って、うまく取り付けた方が良さそうな気がしてきた。 それだったら2000円ぐらいで買えそうだし。
ここ最近、web ページを表示したとき、スクロールして可視範囲内に入ったときに画像がロードされるようなところを見かける。
なんとなく Javascript でスクロール位置を掴んで、位置によってロードさせているものだと想像していた。
月曜日だと言うのに Amazon の Prime Day セールが始まって。 何と言うか、折角プライム会員なので、ここは何か買わないとと思ってしまい。 さらにお酒を飲んで眺めていると、プロジェクタとか小型 PC とか、うっかりクリックしそうになってしまう。 ふと我に返って、プロジェクターの設置をどこにして、壁までの距離を考えて、スクリーン代わりの模造紙のサイズを調べて、やっと諦めが付くというか、無理があると気が付く。 じゃ、と思って性能が良くて家に収まるのを調べると、値段が高いし。 色々考えていたら、買ってもすぐに飽きてしまいそうな気がしてきて。 やっぱり衝動的にものを買うのは問題があるなと。
少し1日の続きで。 今どきはデータを長期間保存するとき、何を使うべきなのか。 第一選択肢にオンラインストレージがある。 でも、全部のデータをアップロードするのにかなりの時間がかかる。 それに、クレジットカードの期限が切れたときとか、サービスが終了になったときとか、危険もないわけじゃない。 じゃ、と調べていたら M-DISC なる長距離保存用のディスクがあるらしく。 DVD-R や BD-R でのラインナップがあって、書き込むには対応のドライブが必要がある。 でも、100年だか1000年だかもつという謳い文句で。 100年は無理だとしても、30年も確実にもてば、それは非常に魅力的なもの。 メディアも滅茶苦茶高いという訳じゃないし、良いかもしれない。 今度対応ドライブが安く売っていたら、買ってみようかな。
なんだか、ちょっと?冷風扇が流行っているみたいで、広告なんかで良く見かける。 最大10度気温より低い温度の風が出るとか、気化熱現象を利用したものなのだけど。 低い温度の風が出るのは、湿度が低い場所での話でしょと思ってしまう。 日本の夏は湿度があるので、そこまで低い風は出ない。 さらに、排出される空気は水分をさらに含んで湿度があがっているので、余計に蒸し暑くなるし。 それを踏まえて、あまり良い商品とは思えないのだけど。 気になって Amazon で商品のレビューを見てみたら、かなりの製品で「音がうるさい」と、それ以前の評価だった。 どちらにしても、買いたいと思うものじゃない。
通販で注文したものがいつ届くのかと、日本郵政の追跡サービスを開いたら。
去年もちょっと書いたけど、梅雨の時期になるとトイレの壁にカビが出る問題。 今年は今のところ大丈夫だけど、壁紙も汚れてきたし、薄いレンガを貼ってカビ対策と見栄えの改善にしようかと少し考えていた。 素焼きのレンガだと多少なりとも調湿効果があるので、レンガを貼ってない部分にも良さそうだし。 ということで、先日の Amazon Prime Day で「かるかるブリック」の S サイズが安かったので買ってみた。 
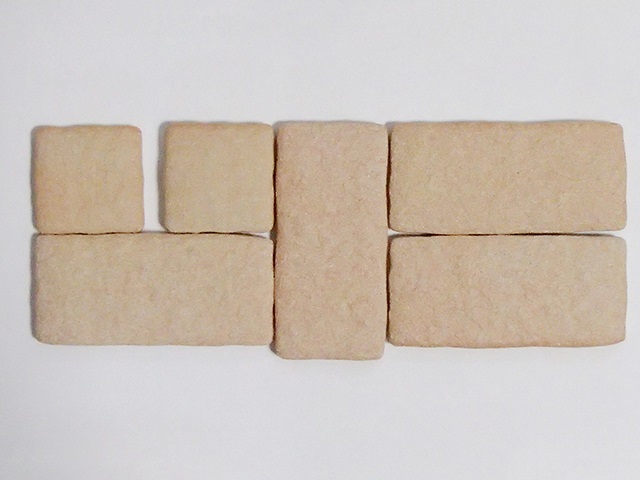
中を開ける。 想像より1周り小さい感じの大きさだった。 S サイズなので、こんなものだろうけど。 
これを貼る予定の場所を測る。 本来なら買う前に測るべきなのだけど。 
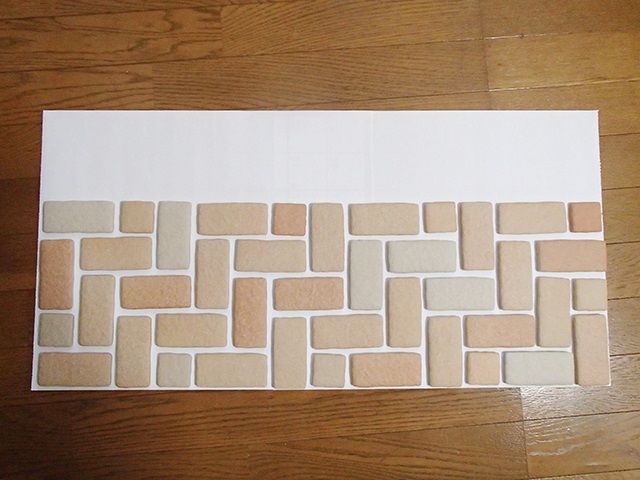
それを参考に6月のカレンダーを破って、横幅を合わせて貼り付け、かるかるブリックをヘリンボーン(日本語だと網代貼り)で並べてみる。 
良い感じになった。 このかるかるブリックの S サイズは、幅が 95mm で高さが 45mm となっている。 単純に考えて、目地を 5mm 取る想定で。 
目地を取ると、100×50 という値となって、何枚使うのか計算が楽になる。 横方向のみのランニングボンド(日本語だと馬踏貼り)だと、目地の大きさは関係なくなるけど。 その目地をどうしようか悩み中。 裏に両面テープを張っただけだと、裏が隙間だらけになって、蟻が巣を作ったり、虫が隠れてたりのが嫌なので。
天気が良かったので、男爵の収穫をした。 これで今年の春ジャガイモの収穫は最後になった。 メイクイーンは収穫量を計測しなかったけど今日収穫した男爵は計測したので、記録しておく。 というところまでは良かったけど、経緯を書いていたら長くなってしまったので、最近では珍しく別ページに。
Amazon Prime Day で、小型の bluetooth スピーカーが売られていた。 EWA A106 というもので、1399円という値段。 今使っている bluetooth スピーカーは電源コネクタ部分に不安を抱えているので、買ってみた。 それが、昨日届いたので、使ってみる。 
箱を開けた瞬間に、鮮やかな色が見えて、違うものが送られてきた!と焦ったのだけど、鮮やかな色は携帯用のケースだった。 本体自体もこの中に収められていた。 中身一覧は、こんな感じ。 
確かに口コミ通りに本体は小さい。
でも、その口コミによると、結構な音量あるみたいなので、本当なのか?と思ってスマートフォンと連携させて音を出してみた。
確かに、思った以上の音量が出る。
音も、低音があまり出ていないけど、この大きさなら悪くない。
これまでの Muzili のスピーカーと比べてみる。 
これだけ小さくてそこそこの音が出るなら、映画を見るときだけ部屋の隅にいくつか置いて、5ch の構成にするのも面白そう。 出来るかどうかわからないけど。
25日の続き。
レンガの並べ方の計算をしようと思って。
計算の前に、SVG で絵を描いてみる。
続けて、bascket weave bond 、日本語でもバスケット貼り。 パターンの領域が倍になる。
続けて、pinwheel bond、日本語だと何だろう。 半マスが入ってくる貼り方。 パターン領域がさらに広くなる。
パターンの最後、herring bone bond、日本語だと網代貼り。 最小のパターンがどうなるのか、これはちょっと考えてしまった。 パターン領域は running bond の4倍になる。
間違って、上記全てのレンガ積みの組み合わせを全て入れたら、迷路のようになってしまった。 これはこれで面白い感じ。 ちょっと質感が足りないので、filter でノイズを入れてみた。 少しそれっぽくなった。 これを javascript で動的に計算したり、色を調整したりしたい。 時間があるときに、やってみる予定。
文字を調べていたら UNICODE で変体仮名も収録されていると知った。
UNICODE 10.0 からなので2017年6月20日から、4年も経つのでいくつかのフォントには既に収録されているのでしょう。
これで生𛁛𛂦゙と表現できるみたい。
手元の端末じゃ出ないし、「ば」にあたる文字は合成字になっているみたい。
昨日の続き。
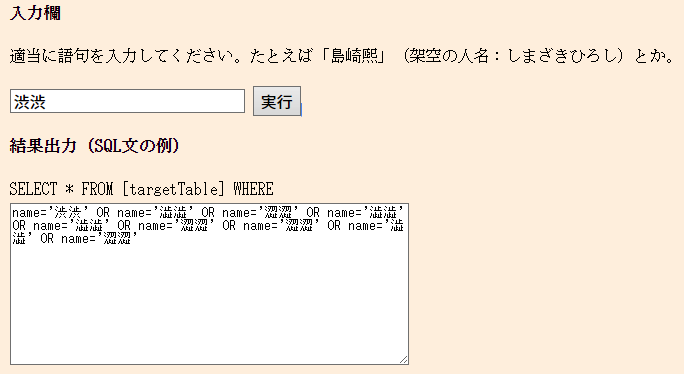
本体の目的は、住所と名前を検索するときに、異体字と誤字を含めたバリエーションで検索したい。
斉藤で検索して、「斎藤」でも一致したり、茅ヶ崎で検索しても「茅ケ崎」が一致したり。
漢字の変換表を作ろうかと思ったけど、世の中的に既に誰かやっているでしょうということで、少し検索してみた。
Javascript で変換してくれる web ページを見つけた。 
なので、ちょっと変更をする。 元はこんな感じ。 //検索語に異体字のバリエーションを作成し、配列で返す function variation(ts){ var fx = new Array(), fy = new Array(),it = new Array(), i, j, q; /* 異体字の配列に検索語を入れる */ fx.push(ts); /* 検索語に異体字が存在する文字があるかを探し、あったら配列 it に入れる */ it.length = 0; for(i = 0; i < ts.length; i++){ /* 対象の文字が既に抽出済み異体字リストに登録されているか */ q = 1; for (j = 0; j < it.length; j++){ if (ts[i] == it[j][0]){ q = 0; break; } } /* 登録されていれば次の文字へ */ if (q = 0) continue; /* 対象の文字が異体字リストにあるか探して抽出する */ for(j = 0; j < o.length; j++){ if(ts[i] == o[j][0]){ it.push(o[j]); break; } } } /* 検索語の異体字のバリエーションを作成 */ for(i = 0; i < it.length; i++){ /* 検索語の配列を複製、複製した配列に対して処理する */ fy = fx.concat(); for(j = 0; j < it[i][1].length; j++){ for(q = 0; q < fy.length; q++){ /* 検索語を異体字に置換して元の配列に追加 */ fx.push(fy[q].replace(new RegExp(it[i][0], "g"), it[i][1][j])); } } } return fx; } 速度も少し問題があったのと、replace じゃなくて再帰を使いたかったので、関数を1つ追加して。 少し最近の書き方にもしてみた。 //検索語に異体字のバリエーションを作成し、配列で返す function variation(ts){ let ofind, fx = new Array(); /* 検索語に異体字が存在する文字があるかを探し、あったら配列 it に入れる */ const it = [...ts].map(ets => Array(ets.toString(), ...(((ofind = o.find(eo => eo[0] === ets)) ? ofind[1] : [])))); var_recur(it, fx); return fx; } // 検索語の異体字のバリエーションを作成 function var_recur(nit, fx, ns = ''){ [...nit[0]].forEach(ena => { if(nit.length === 1){ fx.push(ns + ena); } else { var_recur(nit.slice(1), fx, ns + ena); } }); } 最終的には、バリエーションテーブルを3次元配列にせずに2次元配列に変更して、アルファベットのバリエーションも減らした。 //検索語に異体字のバリエーションを作成し、配列で返す const variation = (ts) => { /* 検索語に異体字が存在する文字があるかを探し、配列にする */ return make_varr([...ts].map(ets => o.find(eo => eo[0] === ets) || [ets.toString()])); } // 検索語の異体字のバリエーションを作成、文字が長い場合はトランポリンを const make_varr = (nit) => { let fx = new Array(); var_recur(nit, fx); return(fx); } const var_recur = (nit, fx, ns = '') => { [...nit[0]].forEach(ena => { if(nit.length === 1){ fx.push(ns + ena); } else { var_recur(nit.slice(1), fx, ns + ena); } }); } //異体字リスト var o=[ ['A','a','A','a'], ['a','A','A','a'], ['A','a','A','a'], ['a','A','A','a'], ['B','b','B','b'], ~略~ これでもローマ字だと1文字4バリエーションなので、10文字入力で100万通りになって、ブラウザによってだけど、そのあたりでエラーとなる。 名前もそうだし、住所だとマンション名とかで出てくるので、困ったもの。 そこは検索元も検索先も一度半角小文字にするなどして対応することにして。 配列のバリエーションを1つにまとめなかったのは、非可逆性が出てくるため。 ちょっと書きかけたけど、長くなりそうなので、続きは明日に。 |



|
|
by Tatsuyoshi since 2003 |